THE THOR(ザ・トール)の記事作成エディタには、
簡単にアイコンを挿入できるオプション機能がデフォルトでついています。
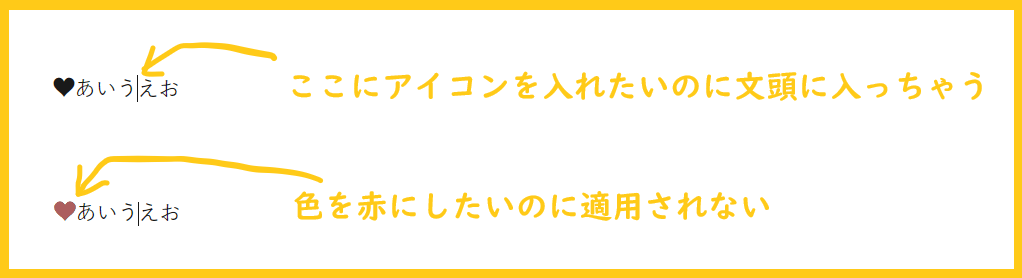
でも、通常の使い方だと、困ったことに 文章の先頭にしか設置できないんですよね。
今日はこのお悩みを解決したいと思います。
THE THORでアイコンの「挿入位置」「カラー色」「サイズ」を変更できる超便利な使い方を紹介しますよ。
この記事で解決すること
- アイコンを文中文末、好きな位置に挿入できるようになる
- アイコンのカラー色を変更できる
- アイコンのサイズを変更できる
【THE THOR】アイコンの「挿入位置」「カラー色」「サイズ」を変更できる超便利な使い方
THE THORマニュアル公式の使い方では文頭にしか設置できない
公式マニュアルで書いている基本の使い方はこんな感じ。
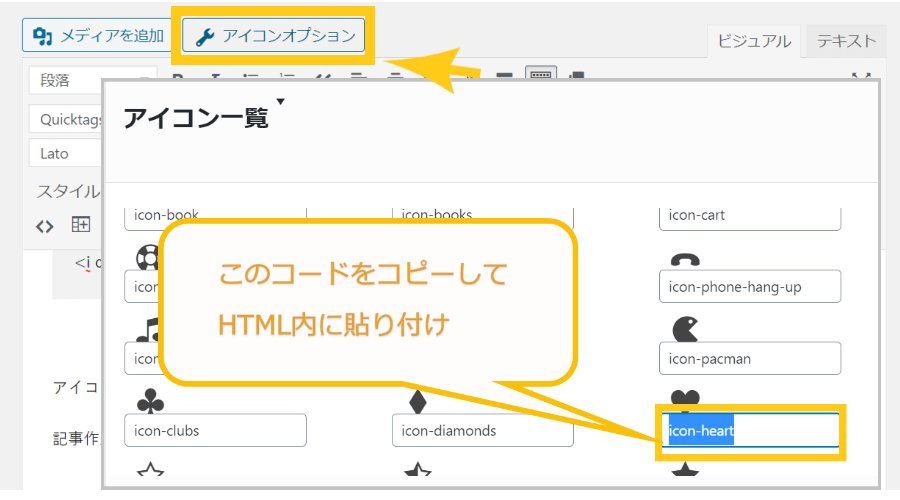
- 記事作成のビジュアルエディタで「アイコンオプション」を押す
- 記事中に使いたいアイコンのコードをコピー
- 記事本文中のアイコンを挿入したい位置で「アイコン挿入」をクリック
- 「アイコン入力」欄にコードをペーストしてOKボタン
この基本の使い方だと、文頭にしか挿入できないしカラー色の変更もできない!

それを解決するのがこれから紹介する方法です
アイコンの「位置」「カラー色」「サイズ」カスタマイズはHTMLコピペで一発解決!
解決方法は超かんたん。
解決法
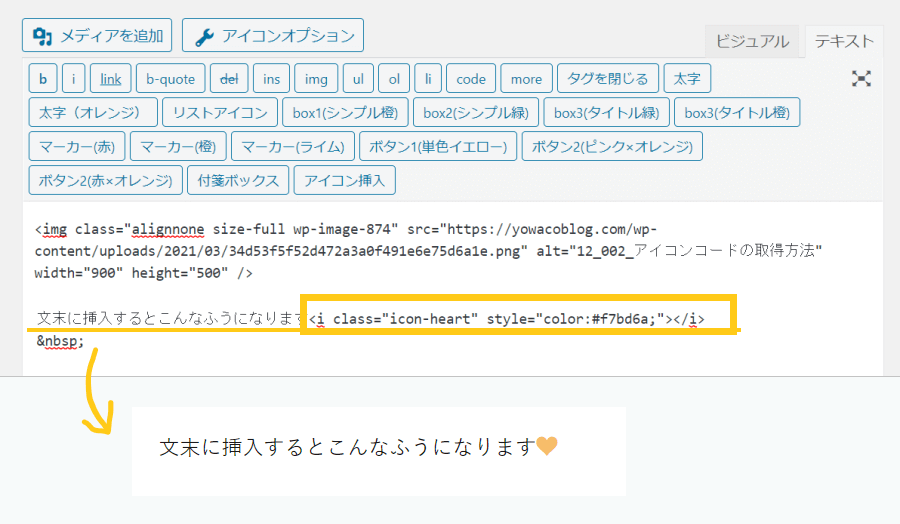
記事作成画面のテキストエディタで、アイコンを挿入したい位置に 以下のHTML 【アイコンコード(クラス名)】【カラーコード】を変えて挿入するだけでOK
例えば、こんな感じ。
アイコンコードの調べ方は、基本の使い方と同じ。
記事作成画面の「アイコンオプション」から取得しましょう~。


アイコンと文字の距離感を調整したい場合
➔ 以下のようにアイコンに余白(margin)をつける設定を加える
<i class=”icon-heart” style=”color:#f7bd6a; margin:0 0.4rem; “></i>
文末に挿入するとこんなふうになります
アイコンのサイズを変えたい場合
➔ 以下のように文字の大きさ(font-size)を設定に加える
<i class=”icon-heart” style=”font-size:20px; color:#f7bd6a; margin:0 0.4rem; “></i>
文末に挿入するとこんなふうになります
このようにテキストエディタで直接HTML記述をすることで、
THE THORのアイコンも自由にカスタマイズができるようになりますよ。
ぜひ使ってみてください