そうそう。マーカー・ラベル・ボタン・ボックスなど、
最初にデフォルトで設定されてるデザインがわからないから記事も書きづらいですよね。
「デフォルトではこんなデザインになってますよ~」って感じで記事を装飾する際の参考にしてください。
- 見出し
- マーカー
- ラベル
- ボタン
- ボックス
- ボックス内ボックス
- デフォルトパーツ
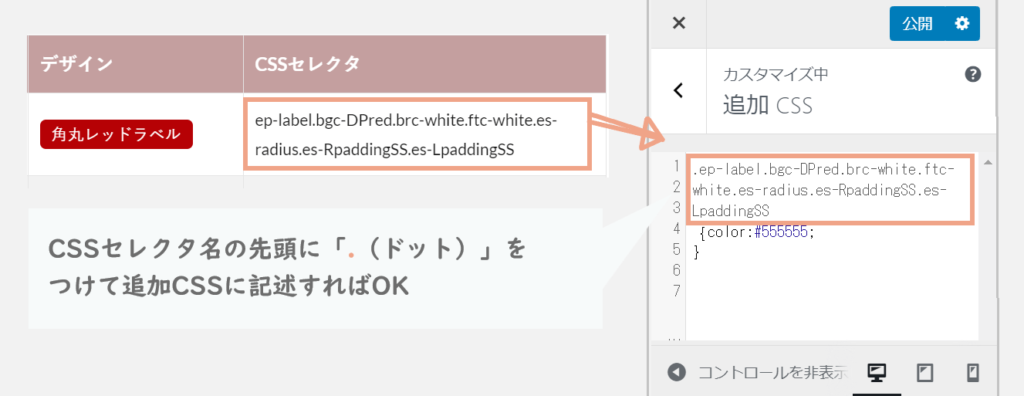
また、表に添えられている各デザインの「CSSセレクタ」は、
そのままコピペしてWordPressの追加CSSで使えるようにしました。
追加CSSで、「.CSSセレクタ{ ココにデザイン指定の記述を入れる }」と記述することでデザインの編集ができますよ。
例
.ep-label.bgc-DPred.brc-white.ftc-white.es-radius.es-RpaddingSS.es-LpaddingSS{
color:#c3d38f;
}
例
.ep-inbox.es-BmarkQ.bgc-white{
backgroud-color:#c3d38f;
}

それではここから一覧表です!
【THE THOR】見出しのデザイン一覧

| タイトル | CSSセレクタ |
|---|---|
| 見出し2 | content h2 |
| 見出し3 | content h3 |
| 見出し4 | content h4 |
| 見出し5 | content h5 |
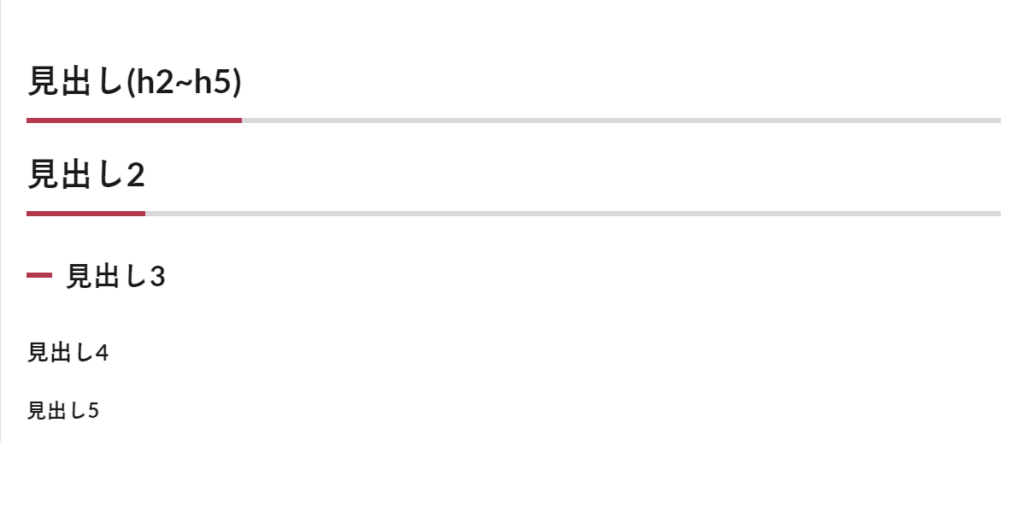
見出しはh1~h5まで5種類あります。
見出しのデザインはWordPressの「外観➔カスタマイズ➔パーツスタイル設定➔見出し設定(個別ページ用)」からも編集ができますよ。
【THE THOR】マーカーのデザイン一覧
| マーカー(太) |
マーカー(中) |
マーカー(細) |
|||
|---|---|---|---|---|---|
| タイトル + デザイン | CSSセレクタ | タイトル + デザイン | CSSセレクタ | タイトル + デザイン | CSSセレクタ |
| マーカー(太)レッド | marker-thickRed | マーカー(中)レッド | marker-halfRed | マーカー(細)レッド | marker-thinRed |
| マーカー(太)ブルー | marker-thickBlue | マーカー(中)ブルー | marker-halfBlue | マーカー(細)ブルー | marker-thinBlue |
| マーカー(太)イエロー | marker-thickYellow | マーカー(中)イエロー | marker-halfYellow | マーカー(細)イエロー | marker-thinYellow |
| マーカー(太)ピンク | marker-thickPink | マーカー(中)ピンク | marker-halfPink | マーカー(細)ピンク | marker-thinPink |
| マーカー(太)グリーン | marker-thickGreen | マーカー(中)グリーン | marker-halfGreen | マーカー(細)グリーン | marker-thinGreen |
| マーカー(太)グレー | marker-thickGray | マーカー(中)グレー | marker-halfGray | マーカー(細)グレー | marker-thinGray |
マーカーのデザインは「全10種類」あります。
どのマーカーのカラーも、目にうるさくなく自然とユーザーの目線を集めてくれる淡い色合いになってます。
また「太」「中」「細」と太さの種類も豊富なので強弱がつけやすいですね。
各マーカー色の編集はWordPressの「追加CSSに記述する」か「外観➔カスタマイズ➔パーツスタイル設定➔マーカー設定」から可能ですよ。
【THE THOR】ラベルのデザイン一覧
| タイトル | デザイン | CSSセレクタ |
|---|---|---|
| 角丸レッドラベル | 角丸レッドラベル | ep-label.bgc-DPred.brc-white.ftc-white.es-radius.es-RpaddingSS.es-LpaddingSS |
| シンプルボーダーラベル | シンプルボーダーラベル | ep-label.es-borderSolidS.bgc-white.brc-VLgray.es-RpaddingSS.es-LpaddingSS |
| ライム左ラウンドラベル | ライム左ラウンドラベル | ep-label.es-LroundL.bgc-Blime.ftc-white.es-RpaddingSS.es-LpaddingSS |
| ブルーボーダーラウンドラベル | ブルーボーダーラウンドラベル | ep-label.es-round.es-borderDashedS.brc-Lblue.bgc-VPblue.es-RpaddingSS.es-LpaddingSS |
| 丸アイコンオレンジラベル | 丸アイコンオレンジラベル | ep-label.icon-pencil2.es-LiconCircle.es-LroundL.bgc-VPorange.ftc-Borange.es-RpaddingSS |
| ピンクアイコンラベル | ピンクアイコンラベル | ep-label.es-LiconBorder.icon-notification.es-RpaddingSS.bgc-VPpink.ftc-Bpink |
| 四角アイコンラベル | 四角アイコンラベル | ep-label.es-LiconBox.icon-location.es-borderSolidS.brc-VLgray.ftc-Dgray |
| 破線ボーダーアイコンラベル | 破線ボーダーアイコンラベル | ep-label.es-BborderDashedM.bgc-white.es-Licon.icon-pushpin.es-RpaddingSS.es-bold |
| ビッグ右ラウンドブルーラベル | ビッグ右ラウンドブルーラベル | ep-label.es-LroundR.es-TmarginS.es-TpaddingS.es-BpaddingS.es-RpaddingM.es-LpaddingM.es-Fbig.es-bold.es-LborderSolidM.brc-DLsky.bgc-VPblue.ftc-DGblue |
| ターコイズグラデ右寄せラベル | ターコイズグラデ右寄せラベル | ep-label.es-grada2.bgc-DLturquoise.ftc-white.es-size25.es-right.es-RpaddingS.es-LborderSolidM.brc-DGturquoise |
ラベルのデザインは「全10種類」。
比較的シンプルでフラットデザインチックなデザインが揃いぶみ。
色や形のデザイン編集はWordPressの「追加CSSに記述する」か「外観➔カスタマイズ➔パーツスタイル設定➔ラベル設定」から可能ですよ。
【THE THOR】ボタンのデザイン一覧
| タイトル | デザイン | |
|---|---|---|
| オレンジ100%ボタン | オレンジ100%ボタン | ep-btn.bgc-Vorange.es-size100.ftc-white.es-TpaddingS.es-BpaddingS.es-BTarrow.es-bold |
| グリーンシャドウボタン | グリーンシャドウボタン | ep-btn.bgc-Bgreen.ftc-white.es-size100.es-TpaddingS.es-BpaddingS.es-shadowIn.es-BTarrow.es-bold.es-radius |
| ブルーボタン | ブルーボタン | ep-btn.es-TpaddingS.es-BpaddingS.es-RpaddingM.es-LpaddingM.es-Fbig.es-bold.es-borderSolidS.bgc-white.brc-DLblue.ftc-DLblue.es-BTarrow |
| ブルーグラデボタン | ブルーグラデボタン | ep-btn.es-BTrich.bgc-DPsky.ftc-white.es-BTarrow.es-TpaddingS.es-BpaddingS.es-RpaddingM.es-LpaddingM.es-grada1 |
| ピンクアイコンボタン | ピンクアイコンボタン | ep-btn.icon-circle-right.es-BTicon.bgc-VPmagenta.ftc-Lmagenta.es-bold.es-borderSolidS.brc-Lmagenta.es-TpaddingS.es-BpaddingS.es-RpaddingM.es-LpaddingM |
| ピンクグラデアイコン | ピンクグラデアイコン | ep-btn.es-grada2.ftc-white.es-radius.icon-home.es-BTicon.es-TpaddingS.es-BpaddingS.es-RpaddingM.es-LpaddingM.bgc-Bmagenta |
| グリーン立体アイコンボタン | グリーン立体アイコンボタン | ep-btn.icon-amazon.es-BTiconBorder.es-BT3d.es-radius.bgc-DLlime.ftc-white.es-TpaddingS.es-BpaddingS.es-shadow |
| グレーラウンドアイコンボタン | グレーラウンドアイコンボタン | ep-btn.es-grada2.es-TpaddingS.es-BpaddingS.es-BTiconBorder.icon-folder-open.es-Fsmall.es-round.es-RpaddingM.es-LpaddingM.ftc-gray |
| サークルアイコンボタン | サークルアイコンボタン | ep-btn.icon-pencil2.es-BTiconCircle.es-round.es-BT3d.es-RmarginM.bgc-VPorange.ftc-DLorange.es-bold |
| ボックスアイコンボタン | ボックスアイコンボタン | ep-btn.es-BTiconBox.icon-quill.bgc-DGorange.ftc-white.es-radius |
ボタンの種類は「全10種類」です。
形・色・グラデーション・影など様々な要素を組み合わせたボタンがあるので
サイトデザインに合わせて選ぶことができますよ。
色や形のデザイン編集はWordPressの「追加CSSに記述する」か「外観➔カスタマイズ➔パーツスタイル設定➔ボタン設定」から可能です。
【THE THOR】ボックスのデザイン一覧
| タイトル | デザイン | |
|---|---|---|
| サブタイトルボーダーボックス |
サブタイトルボーダーボックス
|
ep-box.es-BsubTradi.bgc-white.es-borderSolidM.es-radius.brc-DPred |
| BIG括弧ボックス |
BIG括弧ボックス
|
ep-box.es-Bbrackets.bgc-white.es-center.es-bold.es-FbigL |
| 方眼ペーパーボックス |
方眼ペーパーボックス
|
ep-box.es-BpaperRight.es-grid.bgc-VPsky |
| はてなボックス |
はてなボックス
|
ep-box.es-BmarkHatena.es-borderSolidS.bgc-white.brc-DPblue.es-radius |
| ビックリボックス |
ビックリボックス
|
ep-box.es-BmarkExcl.es-borderSolidS.brc-DPred.bgc-white.es-radius |
| Qボックス |
Qボックス
|
ep-box.es-BmarkQ.bgc-white |
| Aボックス |
Aボックス
|
ep-box.es-BmarkA.bgc-white |
| シンプルアイコンボックス |
シンプルアイコンボックス
|
ep-box.es-Bicon.icon-tag.bgc-VPorange |
| 背景アイコンボックス |
背景アイコンボックス
|
ep-box.es-BiconBg.icon-pushpin.bgc-VPlime |
| 帯アイコンボックス |
帯アイコンボックス
|
ep-box.icon-heart.es-BiconObi.es-borderSolidS |
ボックスも豊富で「全10種類」あります。
背景色だけで作られたボックスではなく、アイコンや装飾が重ねられたデザインなので
用途に応じて幅広く使い分けができますね。
色や形などのデザイン編集は「追加CSSに記述する」か「外観➔カスタマイズ➔パーツスタイル設定➔ボックス設定」からカスタマイズが可能です。
【THE THOR】ボックス内ボックスのデザイン一覧
| タイトル | デザイン | |
|---|---|---|
| ターコイズグラデタイトル |
ターコイズグラデタイトル
|
ep-inbox.es-Bwhole.es-grada1.es-bold.bgc-DLturquoise.ftc-white.es-center.es-FbigL |
| アイコンボーダータイトル |
アイコンボーダータイトル
|
ep-inbox.es-Bwhole.bgc-white.es-borderSolidS.brc-VLgray.es-bold.es-Bicon.icon-pencil2.es-FbigL |
| ブルーシャドウタイトル |
ブルーシャドウタイトル
|
ep-inbox.es-Bwhole.bgc-DPsky.ftc-white.es-FbigL.es-center.es-bold.es-TshadowD.es-shadow.es-BborderSolidM.brc-white |
| サブタイトルボーダーボックス |
サブタイトルボーダーボックス
|
ep-inbox.es-BsubTradi.bgc-white.es-borderSolidM.es-radius.brc-DPred |
| BIG括弧ボックス |
BIG括弧ボックス
|
ep-inbox.es-Bbrackets.bgc-white.es-center.es-bold.es-FbigL |
| 方眼ペーパーボックス |
方眼ペーパーボックス
|
ep-inbox.es-BpaperRight.es-grid.bgc-VPsky |
| はてなボックス |
はてなボックス
|
ep-inbox.es-BmarkHatena.es-borderSolidS.bgc-white.brc-DPblue.es-radius |
| ビックリボックス |
ビックリボックス
|
ep-inbox.es-BmarkExcl.es-borderSolidS.brc-DPred.bgc-white.es-radius |
| Qボックス |
Qボックス
|
ep-inbox.es-BmarkQ.bgc-white |
| Aボックス |
Aボックス
|
ep-inbox.es-BmarkA.bgc-white |
ボックス内に配置するボックスも「全10種類」となってます。
使うシチュエーションとしては、ボックスの中にさらにボックスを配置したい場合。
こちらのデザインの編集はWordPressの「追加CSSに記述する」か「外観➔カスタマイズ➔パーツスタイル設定➔ボックス内ボックス設定」から可能ですよ。
【THE THOR】デフォルトパーツのデザイン一覧
| タイトル | デザイン | |
|---|---|---|
| ラベル | ラベル | ep-label |
| ボタン | ボタン | ep-btn |
| ボックス |
ボックス
|
ep-box |
| ボックス内ボックス |
ボックス内ボックス
|
ep-inbox |
デフォルトパーツというのは、各装飾パーツ(ラベル・ボタン・ボックス)のベースとなるスタイルです。
シンプルにまとめたい人は、装飾なしのこのデフォルトパーツをそのまま使うこともできます。
またデフォルトパーツのデザインを編集したい場合は、WordPressの「追加CSSに記述する」からも編集しましょう。
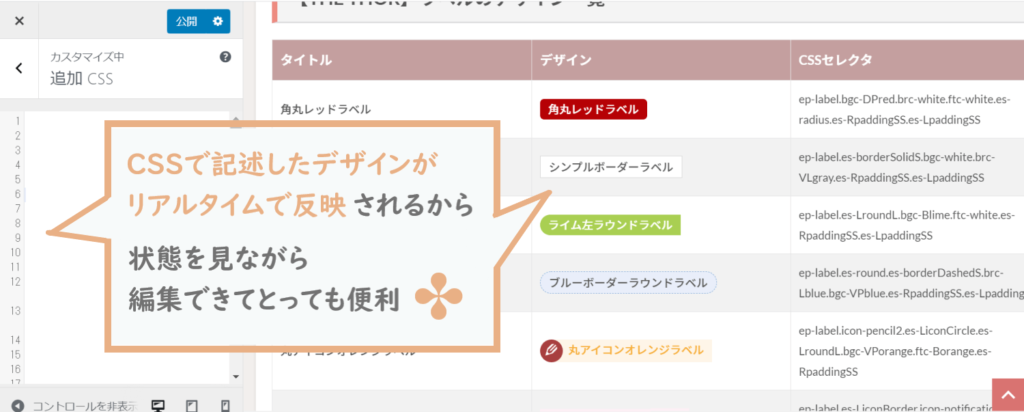
【THE THOR】追加CSS用:装飾スタイルパーツを一覧した投稿記事テキスト
WordPressの追加CSSで装飾スタイルパーツのデザイン編集をする場合は、
下記テキストをコピペした記事を非公開設定で投稿して参照しながら
実際のデザインを調整していく方法がおすすめです。
手順
- 下記の「コピペ用テキスト」をコピー(̟+ボタンを押すとテキストが表示されます)
- WordPressの新規記事にテキストをペーストして非公開設定で記事公開する
- 追加CSSでその記事を参照しながらデザイン編集をする

- コピペ用テキスト
-
<h2>【THE THOR】見出しのデザイン一覧</h2>
<img class=”alignnone wp-image-279 size-large” src=”https://yowacoblog.com/wp-content/uploads/2021/02/d36e80e22eae664843ccb73e4405fa57-1024×505.png” alt=”02_見出しキャプチャ” width=”1024″ height=”505″ />
<table style=”border-collapse: collapse; width: 100%;” border=”1″>
<tbody>
<tr style=”height: 41px;”>
<th style=”width: 33.3333%; background-color: #c49f9f; height: 41px;”><span style=”font-size: 12pt;”><strong>タイトル</strong></span></th>
<th style=”width: 33.3333%; background-color: #c49f9f; height: 41px;”><span style=”font-size: 12pt;”><strong>CSSセレクタ</strong></span></th>
</tr>
<tr>
<td style=”width: 33.3333%;”>見出し2</td>
<td style=”width: 33.3333%;”>content h2</td>
</tr>
<tr>
<td style=”width: 33.3333%;”>見出し3</td>
<td style=”width: 33.3333%;”>content h3</td>
</tr>
<tr>
<td style=”width: 33.3333%;”>見出し4</td>
<td style=”width: 33.3333%;”>content h4</td>
</tr>
<tr>
<td style=”width: 33.3333%;”>見出し5</td>
<td style=”width: 33.3333%;”>content h5</td>
</tr>
</tbody>
</table>
<h2>【THE THOR】マーカーのデザイン一覧</h2>
<div class=”tableScroll”>
<table style=”height: 335px; width: 100%; border-collapse: collapse; background-color: #c49f9f;” border=”1″>
<tbody>
<tr style=”height: 41px;”>
<th style=”height: 41px; background-color: #bd9393; width: 33.295%;” colspan=”2″><span style=”font-size: 12pt;”><strong>マーカー(太)</strong></span><span style=”font-size: 12pt;”><strong>
</strong></span></th>
<th style=”height: 41px; background-color: #bd9393; width: 33.1798%;” colspan=”2″><span style=”font-size: 12pt;”><strong>マーカー(中)</strong></span><span style=”font-size: 12pt;”><strong>
</strong></span></th>
<th style=”width: 33.3334%; height: 41px; background-color: #bd9393;” colspan=”2″><span style=”font-size: 12pt;”><strong>マーカー(細)</strong></span><span style=”font-size: 12pt;”><strong>
</strong></span></th>
</tr>
<tr style=”height: 48px;”>
<th style=”background-color: #bd9393; width: 17.6268%; height: 48px;”><span style=”font-size: 10pt;”><strong>タイトル + デザイン</strong></span></th>
<th style=”background-color: #bd9393; width: 15.6682%; height: 48px;”><span style=”font-size: 10pt;”><strong>CSSセレクタ</strong></span></th>
<th style=”background-color: #bd9393; width: 17.9724%; height: 48px;”><span style=”font-size: 12pt;”><strong><span style=”font-size: 10pt;”>タイトル + デザイン</span></strong></span></th>
<th style=”background-color: #bd9393; width: 15.2074%; height: 48px;”><span style=”font-size: 12pt;”><strong><span style=”font-size: 10pt;”>CSSセレクタ</span></strong></span></th>
<th style=”width: 17.1276%; background-color: #bd9393; height: 48px;”><span style=”font-size: 12pt;”><strong><span style=”font-size: 10pt;”>タイトル + デザイン</span></strong></span></th>
<th style=”width: 16.2058%; background-color: #bd9393; height: 48px;”><span style=”font-size: 12pt;”><strong><span style=”font-size: 10pt;”>CSSセレクタ</span></strong></span></th>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 17.6268%; height: 41px;”><span class=”marker-thickRed”>マーカー(太)レッド</span></td>
<td style=”height: 41px;”>marker-thickRed</td>
<td style=”width: 17.9724%; height: 41px;”><span class=”marker-halfRed”>マーカー(中)レッド</span></td>
<td style=”height: 41px;”>marker-halfRed</td>
<td style=”width: 17.1276%; height: 41px;”><span class=”marker-thinRed”>マーカー(細)レッド</span></td>
<td style=”width: 16.2058%; height: 41px;”>marker-thinRed</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 17.6268%; height: 41px;”><span class=”marker-thickBlue”>マーカー(太)ブルー</span></td>
<td style=”height: 41px;”>marker-thickBlue</td>
<td style=”width: 17.9724%; height: 41px;”><span class=”marker-halfBlue”>マーカー(中)ブルー</span></td>
<td>marker-halfBlue</td>
<td style=”width: 17.1276%; height: 41px;”><span class=”marker-thinBlue”>マーカー(細)ブルー</span></td>
<td>marker-thinBlue</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 17.6268%; height: 41px;”><span class=”marker-thickYellow”>マーカー(太)イエロー</span></td>
<td style=”height: 41px;”>marker-thickYellow</td>
<td style=”width: 17.9724%; height: 41px;”><span class=”marker-halfYellow”>マーカー(中)イエロー</span></td>
<td>marker-halfYellow</td>
<td style=”width: 17.1276%; height: 41px;”><span class=”marker-thinYellow”>マーカー(細)イエロー</span></td>
<td>marker-thinYellow</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 17.6268%; height: 41px;”><span class=”marker-thickPink”>マーカー(太)ピンク</span></td>
<td style=”height: 41px;”>marker-thickPink</td>
<td style=”width: 17.9724%; height: 41px;”><span class=”marker-halfPink”>マーカー(中)ピンク</span></td>
<td>marker-halfPink</td>
<td style=”width: 17.1276%; height: 41px;”><span class=”marker-thinPink”>マーカー(細)ピンク</span></td>
<td>marker-thinPink</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 17.6268%; height: 41px;”><span class=”marker-thickGreen”>マーカー(太)グリーン</span></td>
<td style=”height: 41px;”>marker-thickGreen</td>
<td style=”width: 17.9724%; height: 41px;”><span class=”marker-halfGreen”>マーカー(中)グリーン</span></td>
<td>marker-halfGreen</td>
<td style=”width: 17.1276%; height: 41px;”><span class=”marker-thinGreen”>マーカー(細)グリーン</span></td>
<td>marker-thinGreen</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 17.6268%; height: 41px;”><span class=”marker-thickGray”>マーカー(太)グレー</span></td>
<td style=”height: 41px;”>marker-thickGray</td>
<td style=”width: 17.9724%; height: 41px;”><span class=”marker-halfGray”>マーカー(中)グレー</span></td>
<td>marker-halfGray</td>
<td style=”width: 17.1276%; height: 41px;”><span class=”marker-thinGray”>マーカー(細)グレー</span></td>
<td>marker-thinGray</td>
</tr>
</tbody>
</table>
</div>
<h2>【THE THOR】ラベルのデザイン一覧</h2>
<div class=”tableScroll”>
<table style=”border-collapse: collapse; width: 100%; height: 475px;” border=”1″>
<tbody>
<tr style=”height: 41px;”>
<th style=”width: 33.3333%; background-color: #c49f9f; height: 41px;”><span style=”font-size: 12pt;”><strong>タイトル</strong></span></th>
<th style=”width: 33.3333%; background-color: #c49f9f; height: 41px;”><span style=”font-size: 12pt;”><strong>デザイン</strong></span></th>
<th style=”width: 33.3333%; height: 41px; background-color: #c49f9f;”><span style=”font-size: 12pt;”><strong>CSSセレクタ</strong></span></th>
</tr>
<tr style=”height: 60px;”>
<td style=”width: 33.3333%; height: 57px;”>角丸レッドラベル</td>
<td style=”width: 33.3333%; height: 57px;”><span class=”ep-label bgc-DPred brc-white ftc-white es-radius es-RpaddingSS es-LpaddingSS”>角丸レッドラベル</span></td>
<td style=”width: 33.3333%; height: 57px;”>ep-label.bgc-DPred.brc-white.ftc-white.es-radius.es-RpaddingSS.es-LpaddingSS</td>
</tr>
<tr style=”height: 60px;”>
<td style=”width: 33.3333%; height: 41px;”>シンプルボーダーラベル</td>
<td style=”width: 33.3333%; height: 41px;”><span class=”ep-label es-borderSolidS bgc-white brc-VLgray es-RpaddingSS es-LpaddingSS”>シンプルボーダーラベル</span></td>
<td style=”width: 33.3333%; height: 41px;”>ep-label.es-borderSolidS.bgc-white.brc-VLgray.es-RpaddingSS.es-LpaddingSS</td>
</tr>
<tr style=”height: 60px;”>
<td style=”width: 33.3333%; height: 41px;”>ライム左ラウンドラベル</td>
<td style=”width: 33.3333%; height: 41px;”><span class=”ep-label es-LroundL bgc-Blime ftc-white es-RpaddingSS es-LpaddingSS”>ライム左ラウンドラベル</span></td>
<td style=”width: 33.3333%; height: 41px;”>ep-label.es-LroundL.bgc-Blime.ftc-white.es-RpaddingSS.es-LpaddingSS</td>
</tr>
<tr style=”height: 60px;”>
<td style=”width: 33.3333%; height: 41px;”>ブルーボーダーラウンドラベル</td>
<td style=”width: 33.3333%; height: 41px;”><span class=”ep-label es-round es-borderDashedS brc-Lblue bgc-VPblue es-RpaddingSS es-LpaddingSS”>ブルーボーダーラウンドラベル</span></td>
<td style=”width: 33.3333%; height: 41px;”>ep-label.es-round.es-borderDashedS.brc-Lblue.bgc-VPblue.es-RpaddingSS.es-LpaddingSS</td>
</tr>
<tr style=”height: 60px;”>
<td style=”width: 33.3333%; height: 41px;”>丸アイコンオレンジラベル</td>
<td style=”width: 33.3333%; height: 41px;”><span class=”ep-label icon-pencil2 es-LiconCircle es-LroundL bgc-VPorange ftc-Borange es-RpaddingSS”>丸アイコンオレンジラベル</span></td>
<td style=”width: 33.3333%; height: 41px;”>ep-label.icon-pencil2.es-LiconCircle.es-LroundL.bgc-VPorange.ftc-Borange.es-RpaddingSS</td>
</tr>
<tr style=”height: 60px;”>
<td style=”width: 33.3333%; height: 41px;”>ピンクアイコンラベル</td>
<td style=”width: 33.3333%; height: 41px;”><span class=”ep-label es-LiconBorder icon-notification es-RpaddingSS bgc-VPpink ftc-Bpink”>ピンクアイコンラベル</span></td>
<td style=”width: 33.3333%; height: 41px;”>ep-label.es-LiconBorder.icon-notification.es-RpaddingSS.bgc-VPpink.ftc-Bpink</td>
</tr>
<tr style=”height: 60px;”>
<td style=”width: 33.3333%; height: 41px;”>四角アイコンラベル</td>
<td style=”width: 33.3333%; height: 41px;”><span class=”ep-label es-LiconBox icon-location es-borderSolidS brc-VLgray ftc-Dgray”>四角アイコンラベル</span></td>
<td style=”width: 33.3333%; height: 41px;”>ep-label.es-LiconBox.icon-location.es-borderSolidS.brc-VLgray.ftc-Dgray</td>
</tr>
<tr style=”height: 60px;”>
<td style=”width: 33.3333%; height: 49px;”>破線ボーダーアイコンラベル</td>
<td style=”width: 33.3333%; height: 49px;”><span class=”ep-label es-BborderDashedM bgc-white es-Licon icon-pushpin es-RpaddingSS es-bold”>破線ボーダーアイコンラベル</span></td>
<td style=”width: 33.3333%; height: 49px;”>ep-label.es-BborderDashedM.bgc-white.es-Licon.icon-pushpin.es-RpaddingSS.es-bold</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>ビッグ右ラウンドブルーラベル</td>
<td style=”width: 33.3333%; height: 41px;”><span class=”ep-label es-LroundR es-TmarginS es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM es-Fbig es-bold es-LborderSolidM brc-DLsky bgc-VPblue ftc-DGblue”>ビッグ右ラウンドブルーラベル</span></td>
<td style=”width: 33.3333%; height: 41px;”>ep-label.es-LroundR.es-TmarginS.es-TpaddingS.es-BpaddingS.es-RpaddingM.es-LpaddingM.es-Fbig.es-bold.es-LborderSolidM.brc-DLsky.bgc-VPblue.ftc-DGblue</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>ターコイズグラデ右寄せラベル</td>
<td style=”width: 33.3333%; height: 41px;”><span class=”ep-label es-grada2 bgc-DLturquoise ftc-white es-size25 es-right es-RpaddingS es-LborderSolidM brc-DGturquoise”>ターコイズグラデ右寄せラベル</span></td>
<td style=”width: 33.3333%; height: 41px;”>ep-label.es-grada2.bgc-DLturquoise.ftc-white.es-size25.es-right.es-RpaddingS.es-LborderSolidM.brc-DGturquoise</td>
</tr>
</tbody>
</table>
</div>
<h2>【THE THOR】ボタンのデザイン一覧</h2>
<div class=”tableScroll”>
<table style=”border-collapse: collapse; width: 100%; height: 451px;” border=”1″>
<tbody>
<tr style=”height: 41px;”>
<th style=”width: 33.3333%; background-color: #c49f9f; height: 41px;”><span style=”font-size: 12pt;”><strong>タイトル</strong></span></th>
<th style=”width: 33.3333%; height: 41px; background-color: #c49f9f;”><span style=”font-size: 12pt;”><strong>デザイン</strong></span></th>
<th style=”width: 33.3333%; height: 41px; background-color: #c49f9f;”></th>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>オレンジ100%ボタン</td>
<td style=”width: 33.3333%; height: 41px;”><a class=”ep-btn bgc-Vorange es-size100 ftc-white es-TpaddingS es-BpaddingS es-BTarrow es-bold”>オレンジ100%ボタン</a></td>
<td style=”width: 33.3333%; height: 41px;”>ep-btn.bgc-Vorange.es-size100.ftc-white.es-TpaddingS.es-BpaddingS.es-BTarrow.es-bold</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>グリーンシャドウボタン</td>
<td style=”width: 33.3333%; height: 41px;”><a class=”ep-btn bgc-Bgreen ftc-white es-size100 es-TpaddingS es-BpaddingS es-shadowIn es-BTarrow es-bold es-radius”>グリーンシャドウボタン</a></td>
<td style=”width: 33.3333%; height: 41px;”>ep-btn.bgc-Bgreen.ftc-white.es-size100.es-TpaddingS.es-BpaddingS.es-shadowIn.es-BTarrow.es-bold.es-radius</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>ブルーボタン</td>
<td style=”width: 33.3333%; height: 41px;”><a class=”ep-btn es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM es-Fbig es-bold es-borderSolidS bgc-white brc-DLblue ftc-DLblue es-BTarrow”>ブルーボタン</a></td>
<td style=”width: 33.3333%; height: 41px;”>ep-btn.es-TpaddingS.es-BpaddingS.es-RpaddingM.es-LpaddingM.es-Fbig.es-bold.es-borderSolidS.bgc-white.brc-DLblue.ftc-DLblue.es-BTarrow</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>ブルーグラデボタン</td>
<td style=”width: 33.3333%; height: 41px;”><a class=”ep-btn es-BTrich bgc-DPsky ftc-white es-BTarrow es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM es-grada1″>ブルーグラデボタン</a></td>
<td style=”width: 33.3333%; height: 41px;”>ep-btn.es-BTrich.bgc-DPsky.ftc-white.es-BTarrow.es-TpaddingS.es-BpaddingS.es-RpaddingM.es-LpaddingM.es-grada1</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>ピンクアイコンボタン</td>
<td style=”width: 33.3333%; height: 41px;”><a class=”ep-btn icon-circle-right es-BTicon bgc-VPmagenta ftc-Lmagenta es-bold es-borderSolidS brc-Lmagenta es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM”>ピンクアイコンボタン</a></td>
<td style=”width: 33.3333%; height: 41px;”>ep-btn.icon-circle-right.es-BTicon.bgc-VPmagenta.ftc-Lmagenta.es-bold.es-borderSolidS.brc-Lmagenta.es-TpaddingS.es-BpaddingS.es-RpaddingM.es-LpaddingM</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>ピンクグラデアイコン</td>
<td style=”width: 33.3333%; height: 41px;”><a class=”ep-btn es-grada2 ftc-white es-radius icon-home es-BTicon es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM bgc-Bmagenta”>ピンクグラデアイコン</a></td>
<td style=”width: 33.3333%; height: 41px;”>ep-btn.es-grada2.ftc-white.es-radius.icon-home.es-BTicon.es-TpaddingS.es-BpaddingS.es-RpaddingM.es-LpaddingM.bgc-Bmagenta</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>グリーン立体アイコンボタン</td>
<td style=”width: 33.3333%; height: 41px;”><a class=”ep-btn icon-amazon es-BTiconBorder es-BT3d es-radius bgc-DLlime ftc-white es-TpaddingS es-BpaddingS es-shadow”>グリーン立体アイコンボタン</a></td>
<td style=”width: 33.3333%; height: 41px;”>ep-btn.icon-amazon.es-BTiconBorder.es-BT3d.es-radius.bgc-DLlime.ftc-white.es-TpaddingS.es-BpaddingS.es-shadow</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>グレーラウンドアイコンボタン</td>
<td style=”width: 33.3333%; height: 41px;”><a class=”ep-btn es-grada2 es-TpaddingS es-BpaddingS es-BTiconBorder icon-folder-open es-Fsmall es-round es-RpaddingM es-LpaddingM ftc-gray”>グレーラウンドアイコンボタン</a></td>
<td style=”width: 33.3333%; height: 41px;”>ep-btn.es-grada2.es-TpaddingS.es-BpaddingS.es-BTiconBorder.icon-folder-open.es-Fsmall.es-round.es-RpaddingM.es-LpaddingM.ftc-gray</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>サークルアイコンボタン</td>
<td style=”width: 33.3333%; height: 41px;”><a class=”ep-btn icon-pencil2 es-BTiconCircle es-round es-BT3d es-RmarginM bgc-VPorange ftc-DLorange es-bold”>サークルアイコンボタン</a></td>
<td style=”width: 33.3333%; height: 41px;”>ep-btn.icon-pencil2.es-BTiconCircle.es-round.es-BT3d.es-RmarginM.bgc-VPorange.ftc-DLorange.es-bold</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>ボックスアイコンボタン</td>
<td style=”width: 33.3333%; height: 41px;”><a class=”ep-btn es-BTiconBox icon-quill bgc-DGorange ftc-white es-radius”>ボックスアイコンボタン</a></td>
<td style=”width: 33.3333%; height: 41px;”>ep-btn.es-BTiconBox.icon-quill.bgc-DGorange.ftc-white.es-radius</td>
</tr>
</tbody>
</table>
</div>
<h2>【THE THOR】ボックスのデザイン一覧</h2>
<div class=”tableScroll”>
<table style=”border-collapse: collapse; width: 100%; height: 451px;” border=”1″>
<tbody>
<tr style=”height: 41px;”>
<th style=”width: 33.3333%; height: 41px; background-color: #c49f9f;”><span style=”font-size: 12pt;”><strong>タイトル</strong></span></th>
<th style=”width: 33.3333%; height: 41px; background-color: #c49f9f;”><span style=”font-size: 12pt;”><strong>デザイン</strong></span></th>
<th style=”width: 33.3333%; height: 41px; background-color: #c49f9f;”></th>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>サブタイトルボーダーボックス</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box es-BsubTradi bgc-white es-borderSolidM es-radius brc-DPred”>サブタイトルボーダーボックス</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-box.es-BsubTradi.bgc-white.es-borderSolidM.es-radius.brc-DPred</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>BIG括弧ボックス</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box es-Bbrackets bgc-white es-center es-bold es-FbigL”>BIG括弧ボックス</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-box.es-Bbrackets.bgc-white.es-center.es-bold.es-FbigL</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>方眼ペーパーボックス</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box es-BpaperRight es-grid bgc-VPsky”>方眼ペーパーボックス</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-box.es-BpaperRight.es-grid.bgc-VPsky</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>はてなボックス</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box es-BmarkHatena es-borderSolidS bgc-white brc-DPblue es-radius”>はてなボックス</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-box.es-BmarkHatena.es-borderSolidS.bgc-white.brc-DPblue.es-radius</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>ビックリボックス</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box es-BmarkExcl es-borderSolidS brc-DPred bgc-white es-radius”>ビックリボックス</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-box.es-BmarkExcl.es-borderSolidS.brc-DPred.bgc-white.es-radius</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>Qボックス</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box es-BmarkQ2 bgc-white”>Qボックス</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-box.es-BmarkQ.bgc-white</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>Aボックス</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box es-BmarkA2 bgc-white”>Aボックス</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-box.es-BmarkA.bgc-white</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>シンプルアイコンボックス</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box es-Bicon icon-tag bgc-VPorange”>シンプルアイコンボックス</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-box.es-Bicon.icon-tag.bgc-VPorange</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>背景アイコンボックス</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box es-BiconBg icon-pushpin bgc-VPlime”>背景アイコンボックス</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-box.es-BiconBg.icon-pushpin.bgc-VPlime</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>帯アイコンボックス</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box icon-heart es-BiconObi es-borderSolidS”>帯アイコンボックス</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-box.icon-heart.es-BiconObi.es-borderSolidS</td>
</tr>
</tbody>
</table>
</div>
<h2>【THE THOR】ボックス内ボックスのデザイン一覧</h2>
<div class=”tableScroll”>
<table style=”border-collapse: collapse; width: 100%; height: 467px;” border=”1″>
<tbody>
<tr style=”height: 41px;”>
<th style=”width: 33.3333%; height: 41px; background-color: #c49f9f;”><span style=”font-size: 12pt;”><strong>タイトル</strong></span></th>
<th style=”width: 33.3333%; height: 41px; background-color: #c49f9f;”><span style=”font-size: 12pt;”><strong>デザイン</strong></span></th>
<th style=”width: 33.3333%; height: 41px; background-color: #c49f9f;”></th>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>ターコイズグラデタイトル</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box”>
<div class=”ep-inbox es-Bwhole es-grada1 es-bold bgc-DLturquoise ftc-white es-center es-FbigL”>ターコイズグラデタイトル</div>
</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-inbox.es-Bwhole.es-grada1.es-bold.bgc-DLturquoise.ftc-white.es-center.es-FbigL</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>アイコンボーダータイトル</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box”>
<div class=”ep-inbox es-Bwhole bgc-white es-borderSolidS brc-VLgray es-bold es-Bicon icon-pencil2 es-FbigL”>アイコンボーダータイトル</div>
</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-inbox.es-Bwhole.bgc-white.es-borderSolidS.brc-VLgray.es-bold.es-Bicon.icon-pencil2.es-FbigL</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>ブルーシャドウタイトル</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box”>
<div class=”ep-inbox es-Bwhole bgc-DPsky ftc-white es-FbigL es-center es-bold es-TshadowD es-shadow es-BborderSolidM brc-white”>ブルーシャドウタイトル</div>
</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-inbox.es-Bwhole.bgc-DPsky.ftc-white.es-FbigL.es-center.es-bold.es-TshadowD.es-shadow.es-BborderSolidM.brc-white</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>サブタイトルボーダーボックス</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box”>
<div class=”ep-inbox es-BsubTradi bgc-white es-borderSolidM es-radius brc-DPred”>サブタイトルボーダーボックス</div>
</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-inbox.es-BsubTradi.bgc-white.es-borderSolidM.es-radius.brc-DPred</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>BIG括弧ボックス</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box”>
<div class=”ep-inbox es-Bbrackets bgc-white es-center es-bold es-FbigL”>BIG括弧ボックス</div>
</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-inbox.es-Bbrackets.bgc-white.es-center.es-bold.es-FbigL</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>方眼ペーパーボックス</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box”>
<div class=”ep-inbox es-BpaperRight es-grid bgc-VPsky”>方眼ペーパーボックス</div>
</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-inbox.es-BpaperRight.es-grid.bgc-VPsky</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>はてなボックス</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box”>
<div class=”ep-inbox es-BmarkHatena es-borderSolidS bgc-white brc-DPblue es-radius”>はてなボックス</div>
</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-inbox.es-BmarkHatena.es-borderSolidS.bgc-white.brc-DPblue.es-radius</td>
</tr>
<tr style=”height: 57px;”>
<td style=”width: 33.3333%; height: 57px;”>ビックリボックス</td>
<td style=”width: 33.3333%; height: 57px;”>
<div class=”ep-box”>
<div class=”ep-inbox es-BmarkExcl es-borderSolidS brc-DPred bgc-white es-radius”>ビックリボックス</div>
</div></td>
<td style=”width: 33.3333%; height: 57px;”>ep-inbox.es-BmarkExcl.es-borderSolidS.brc-DPred.bgc-white.es-radius</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>Qボックス</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box”>
<div class=”ep-inbox es-BmarkQ2 bgc-white”>Qボックス</div>
</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-inbox.es-BmarkQ.bgc-white</td>
</tr>
<tr style=”height: 41px;”>
<td style=”width: 33.3333%; height: 41px;”>Aボックス</td>
<td style=”width: 33.3333%; height: 41px;”>
<div class=”ep-box”>
<div class=”ep-inbox es-BmarkA2 bgc-white”>Aボックス</div>
</div></td>
<td style=”width: 33.3333%; height: 41px;”>ep-inbox.es-BmarkA.bgc-white</td>
</tr>
</tbody>
</table>
</div>
<h2>【THE THOR】デフォルトパーツのデザイン一覧</h2>
<div class=”tableScroll”>
<table style=”border-collapse: collapse; width: 100%;” border=”1″>
<tbody>
<tr>
<th style=”width: 33.3333%; background-color: #c49f9f;”><span style=”font-size: 12pt;”><strong>タイトル</strong></span></th>
<th style=”width: 33.3333%; background-color: #c49f9f;”><span style=”font-size: 12pt;”><strong>デザイン</strong></span></th>
<th style=”width: 33.3333%; background-color: #c49f9f;”></th>
</tr>
<tr>
<td style=”width: 33.3333%;”>ラベル</td>
<td style=”width: 33.3333%;”><span class=”ep-label”>ラベル</span></td>
<td style=”width: 33.3333%;”>ep-label</td>
</tr>
<tr>
<td style=”width: 33.3333%;”>ボタン</td>
<td style=”width: 33.3333%;”><a class=”ep-btn”>ボタン</a></td>
<td style=”width: 33.3333%;”>ep-btn</td>
</tr>
<tr>
<td style=”width: 33.3333%;”>ボックス</td>
<td style=”width: 33.3333%;”>
<div class=”ep-box”>ボックス</div></td>
<td style=”width: 33.3333%;”>ep-box</td>
</tr>
<tr>
<td style=”width: 33.3333%;”>ボックス内ボックス</td>
<td style=”width: 33.3333%;”>
<div class=”ep-box”>
<div class=”ep-inbox”>ボックス内ボックス</div>
</div></td>
<td style=”width: 33.3333%;”>ep-inbox</td>
</tr>
</tbody>
</table>
</div>
以上、今日はTHE THORの装飾スタイルパーツのデフォルトデザインを紹介してきました。
デザインを把握するのに参考になればうれしいです。では、今日はこの辺で。