ということで、今日は「カスタムHTML」を使ってプロフィールを作る方法を紹介しますよ⁂
THE THORのウィジェットで「プロフィール」項目を作成する方法
所要時間は10分程度、HTML・CSSのコピペでOKなのでとっても簡単!
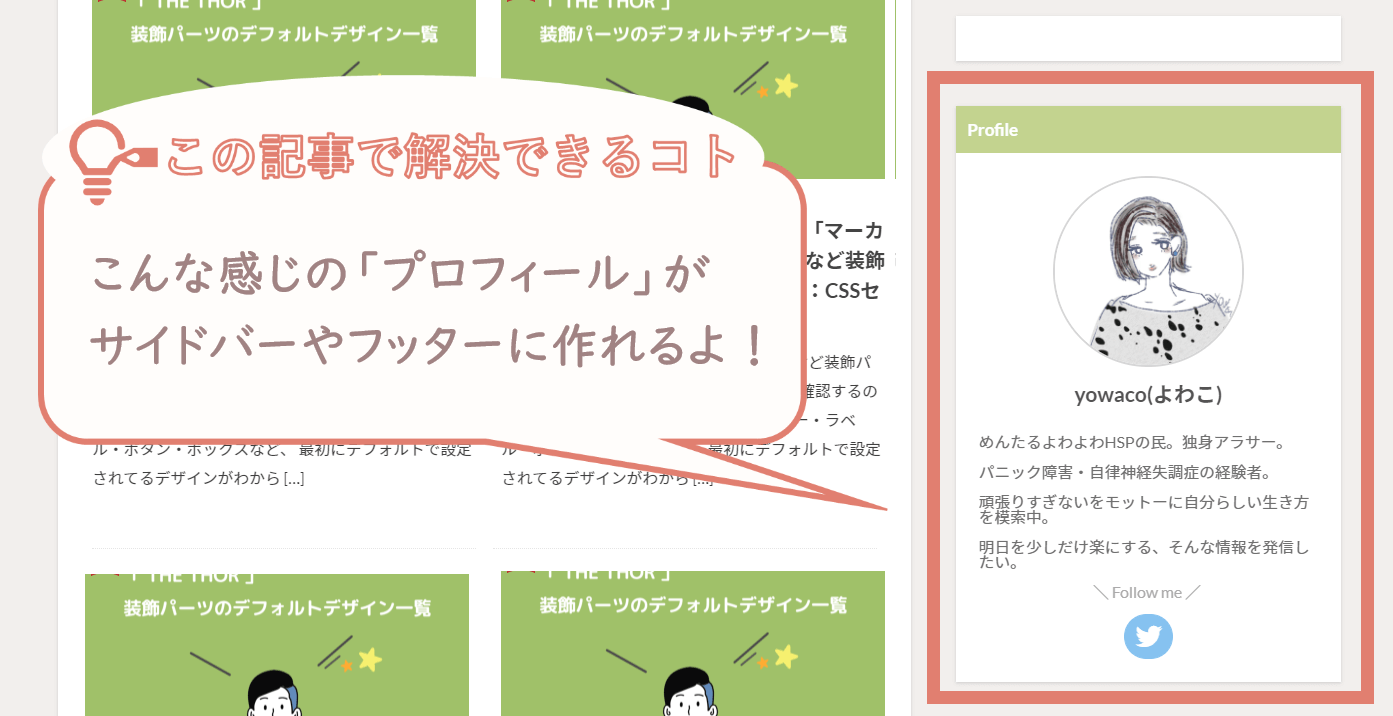
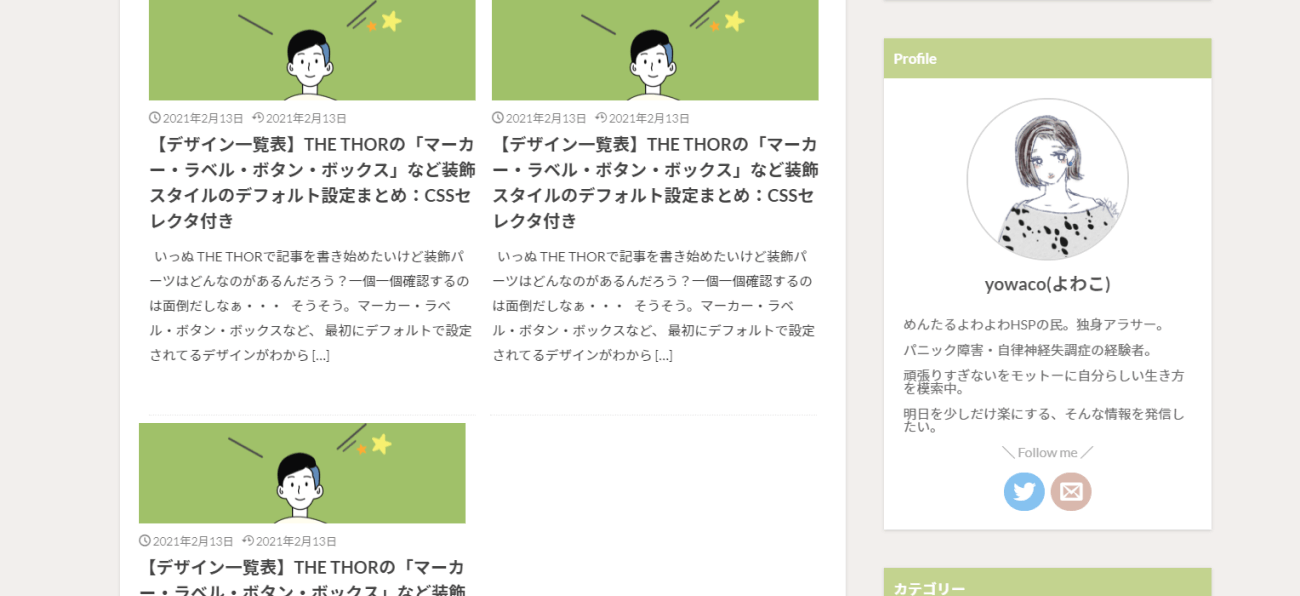
この記事を最後まで読んでもらえたらこんな風にサイトのサイドバーやフッターなどに、
「プロフィール」が設定できるようになりますよ。

【コピペで解決】THE THORのウィジェットでプロフィール欄を作成する方法【カスタムHTML】
ではさっそくいきましょう!
今回はプロフィール欄を「サイドバー」に設置するていで進めていきたいと思います。
手順はざっくりこんな感じ。
手順
- WordPressのウィジェットメニューでカスタムHTML項目を追加
- 当記事で配布するHTMLをコピーする
- カスタムHTMLの設定欄へペーストして保存
- 追加CSSでデザインのカスタマイズをする
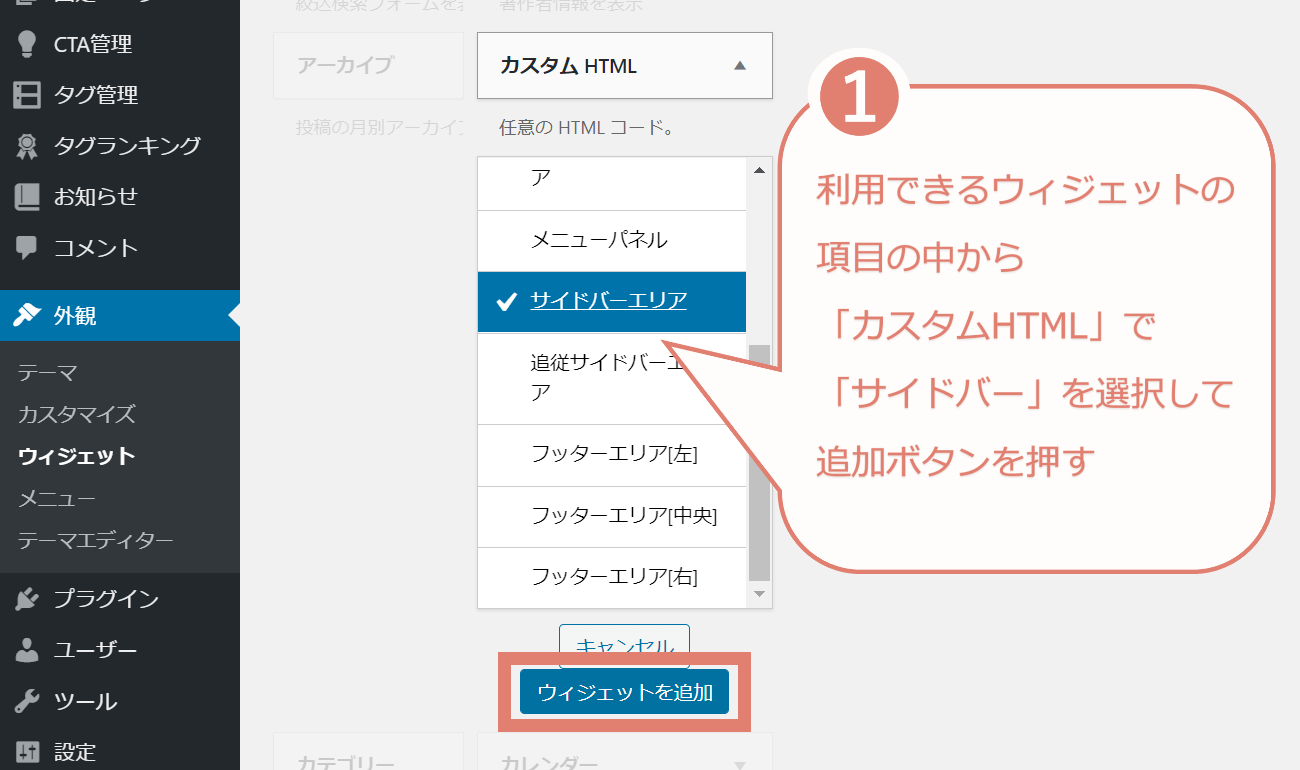
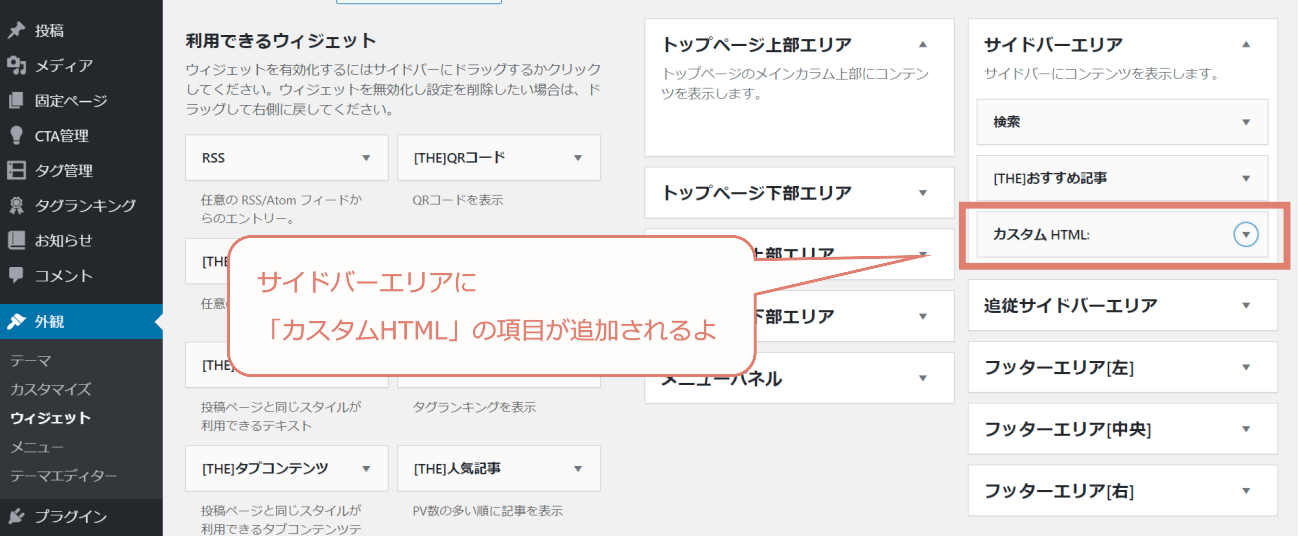
まずはWordPress管理画面で「外観>ウィジェット」を開くよ
利用できるウィジェットの項目の中からカスタムHTMLを選んで「✓サイドバーエリア」にウィジェットを追加する


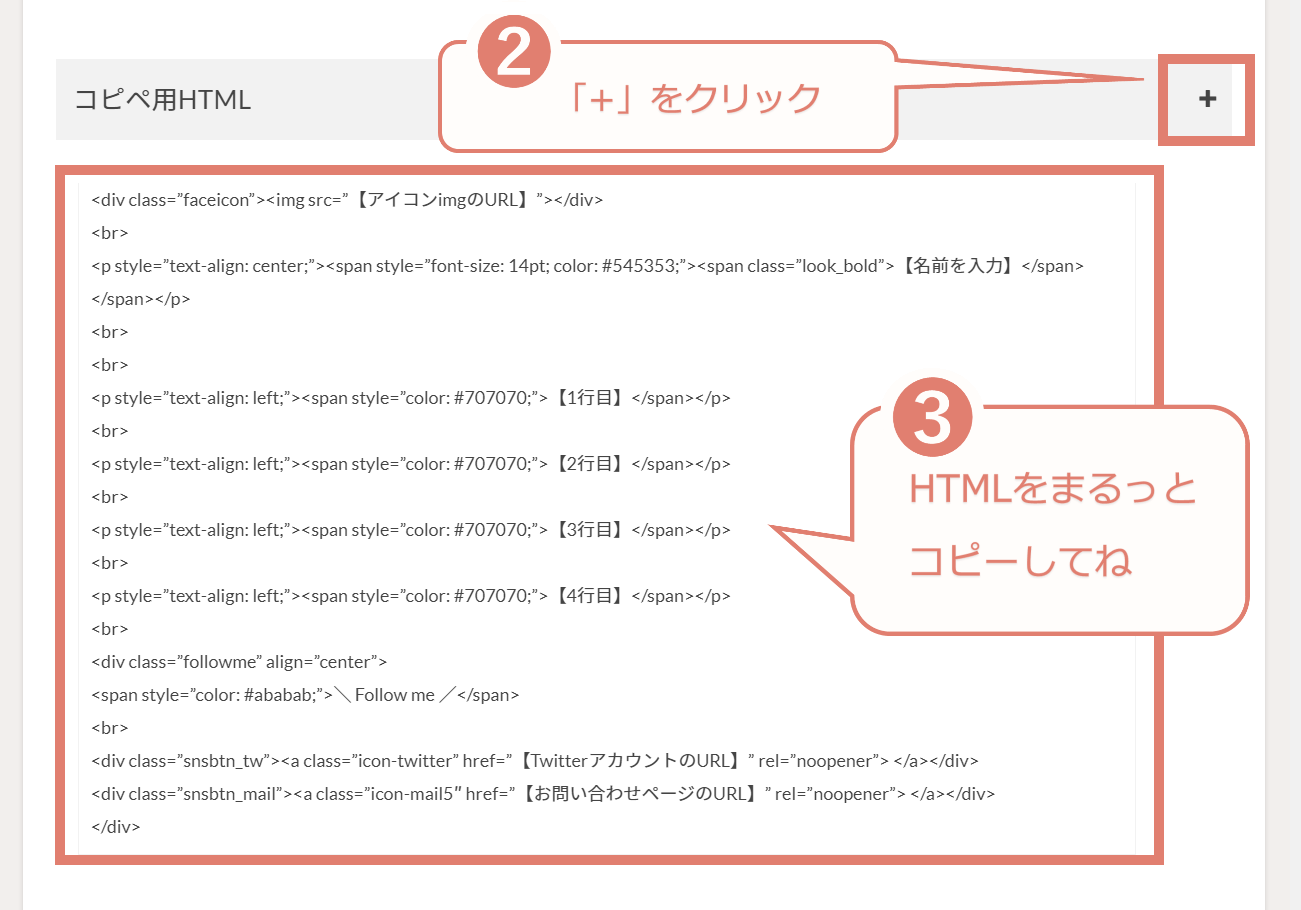
次に、下記のHTMLをまるっとコピーする(右の「+」を押すとHTMLが表示されるよ)
- コピペ用HTML
- <div class=”faceicon”><img src=”【アイコンimgのURL】”></div>
<br>
<p style=”text-align: center;”><span style=”font-size: 14pt; color: #545353;”><span class=”look_bold”>【名前を入力】</span></span></p>
<br>
<br>
<p style=”text-align: left;”><span style=”color: #707070;”>【1行目】</span></p>
<br>
<p style=”text-align: left;”><span style=”color: #707070;”>【2行目】</span></p>
<br>
<p style=”text-align: left;”><span style=”color: #707070;”>【3行目】</span></p>
<br>
<p style=”text-align: left;”><span style=”color: #707070;”>【4行目】</span></p>
<br>
<div class=”followme” align=”center”>
<span style=”color: #ababab;”>\ Follow me /</span>
<br>
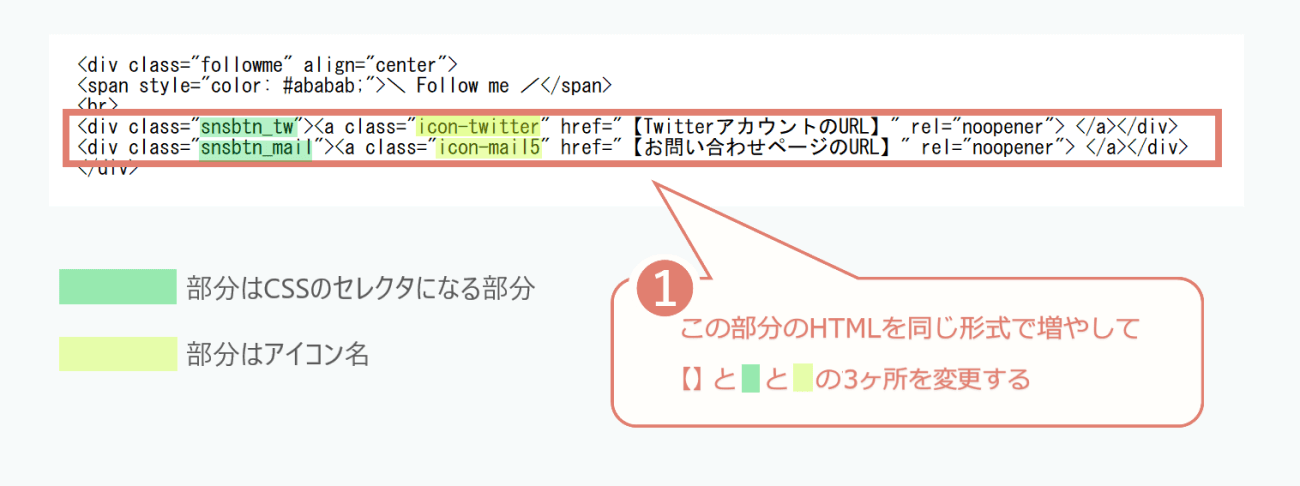
<div class=”snsbtn_tw”><a class=”icon-twitter” href=”【TwitterアカウントのURL】” rel=”noopener”> </a></div>
<div class=”snsbtn_mail”><a class=”icon-mail5″ href=”【お問い合わせページのURL】” rel=”noopener”> </a></div>
</div>

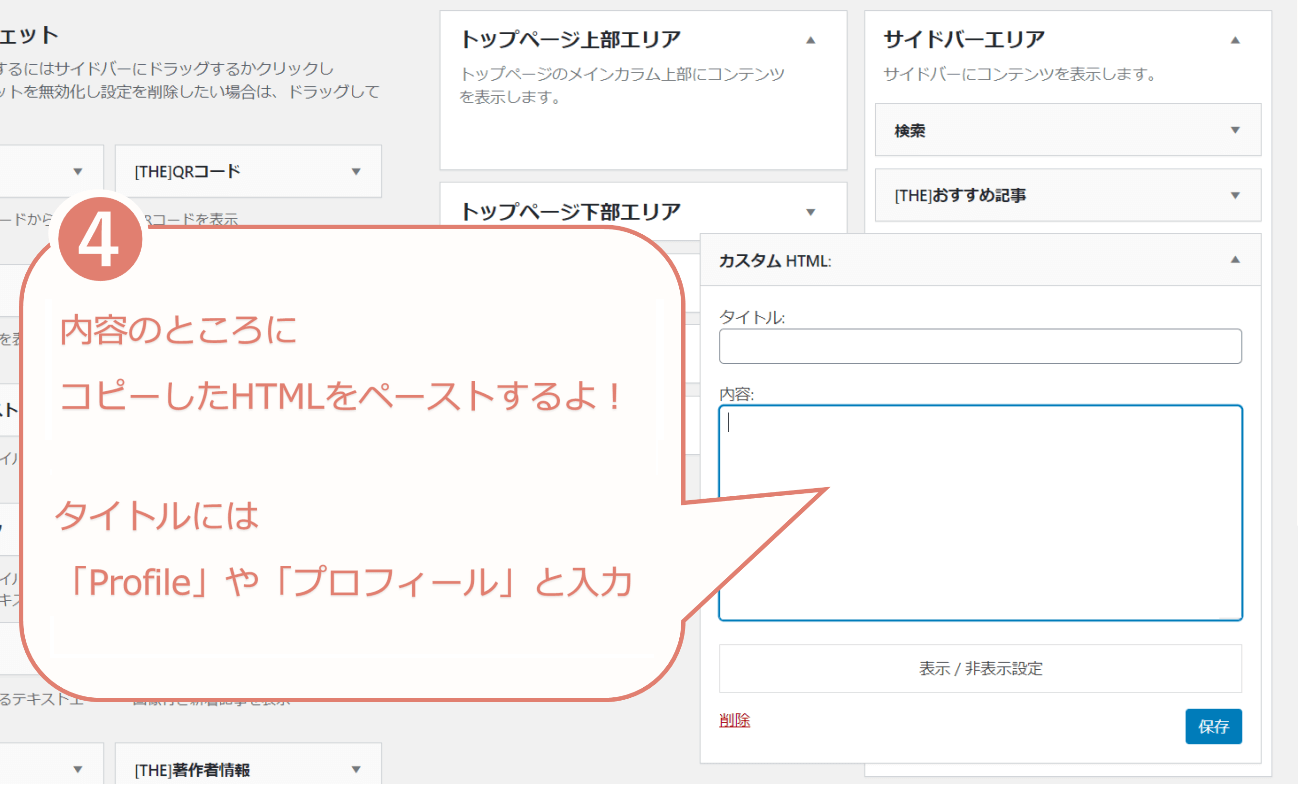
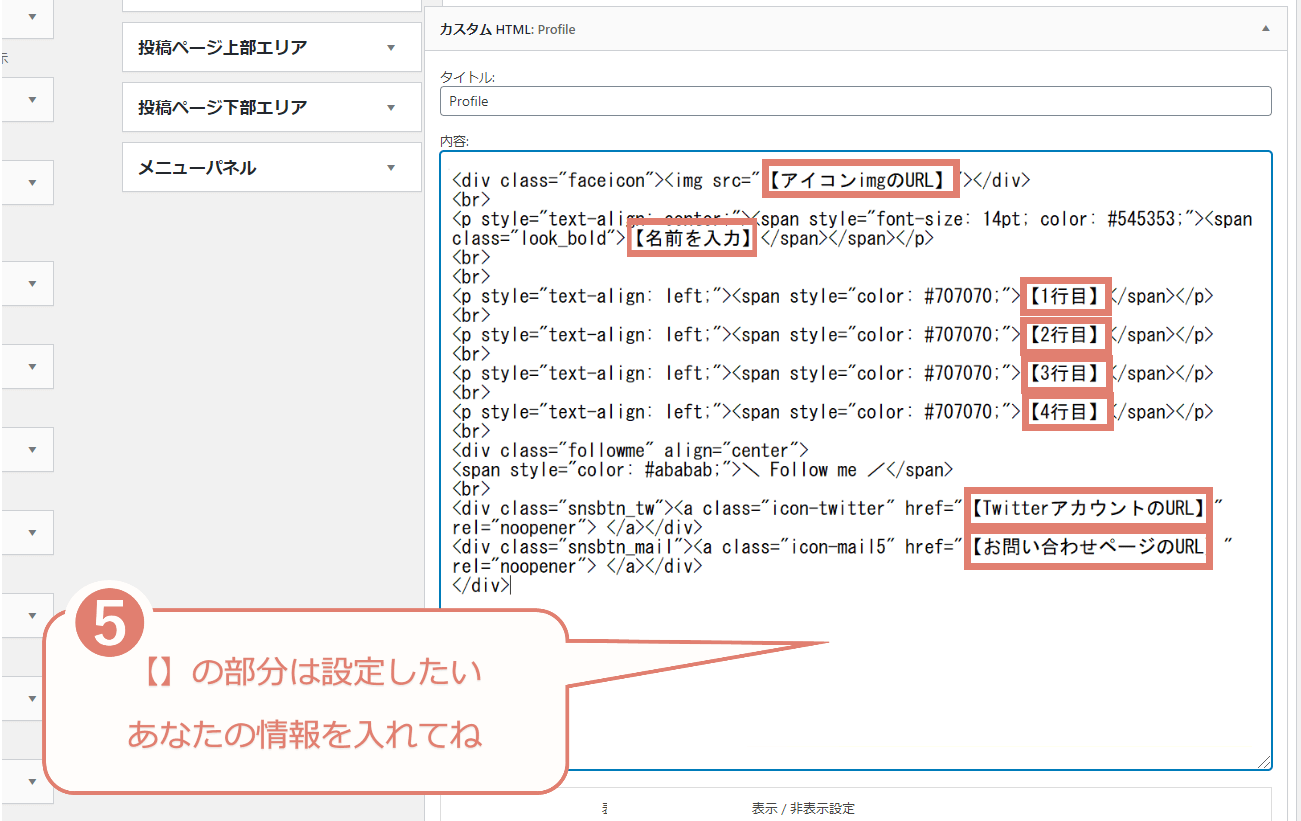
コピーしたHTMLを 1⃣ で追加したカスタムHTMLの「内容」欄にペーストして、【】で囲まれてる部分を自分用に編集してね
「タイトル」の欄には ” Plofile ” や ” プロフィール ” などタイトル表記させたい名前を入力して「保存」ボタンをクリック


最後にウィジェット追加したHTMLのデザインをCSSでカスタマイズするよ
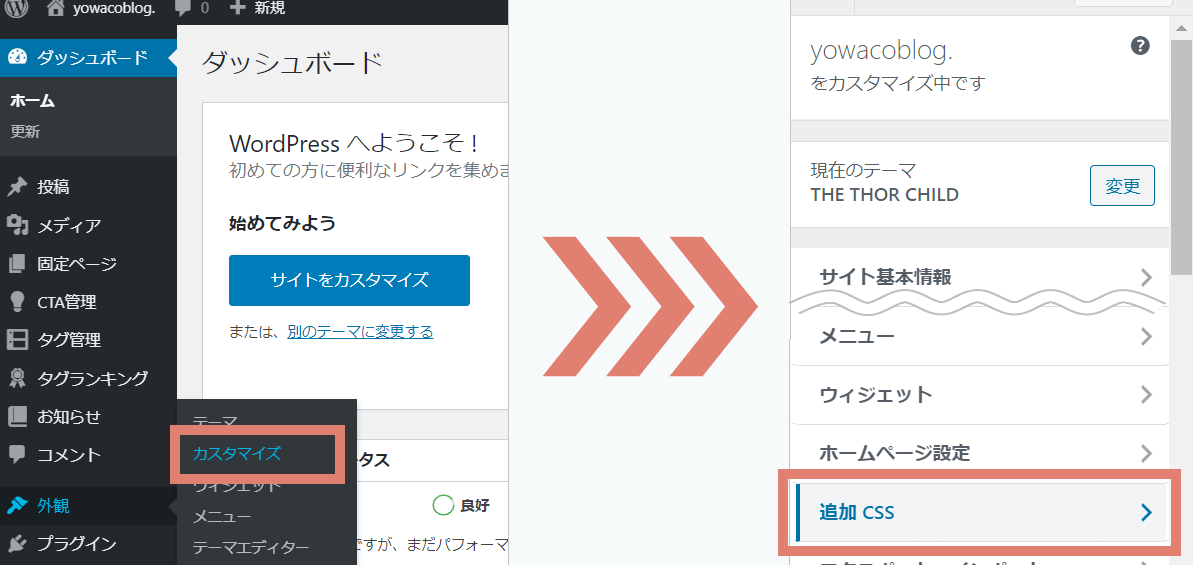
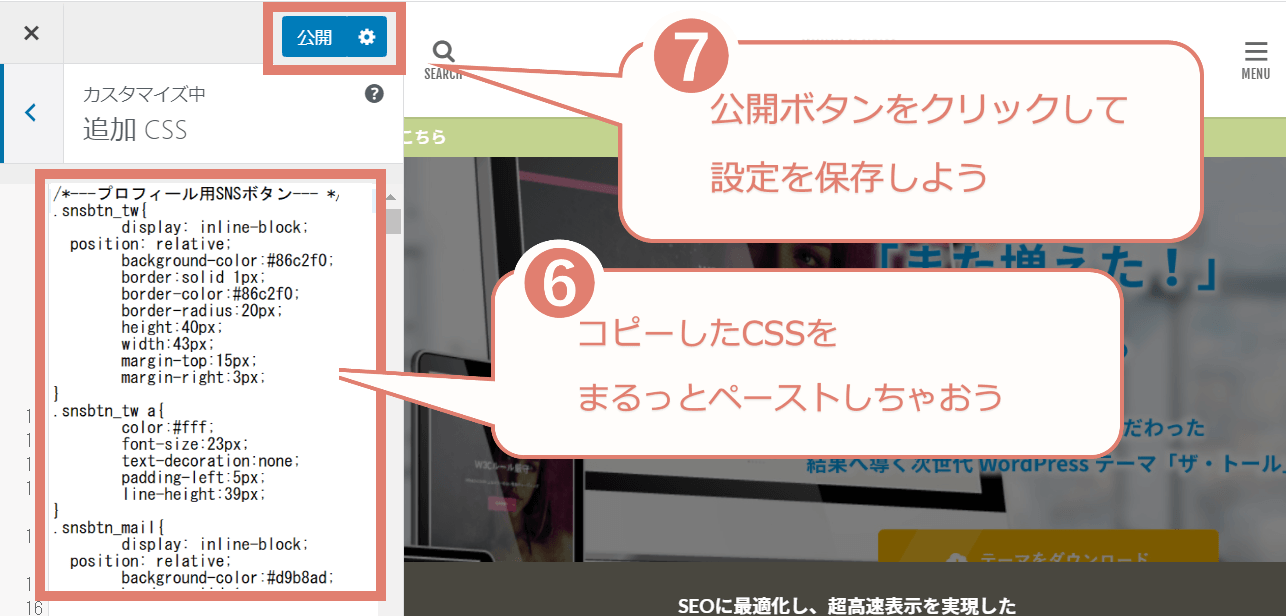
WordPress管理画面で「外観>カスタマイズ>追加CSS」を開き、そこへ下記CSSをコピペする
(下記右端「+」ボタンでCSSが表示されるよ・HTMLと同じ要領で表示されたCSS記述を追加CSSへコピー&ペースト)
- CSS
- /*—プロフィール用SNSボタン— */
.snsbtn_tw{
display: inline-block;
position: relative;
background-color:#86c2f0;
border:solid 1px;
border-color:#86c2f0;
border-radius:20px;
height:40px;
width:43px;
margin-top:15px;
margin-right:3px;
}
.snsbtn_tw a{
color:#fff;
font-size:23px;
text-decoration:none;
padding-left:5px;
line-height:39px;
}
.snsbtn_mail{
display: inline-block;
position: relative;
background-color:#d9b8ad;
border:solid 1px;
border-color:#d9b8ad;
border-radius:20px;
height:40px;
width:43px;
margin-top:15px;
}
.snsbtn_mail a{
color:#fff;
font-size:23px;
text-decoration:none;
padding-left:5px;
line-height:39px;
}/*—プロフィール用
* * フェイスアイコン枠— */
.faceicon {
margin-left: auto;/*センター配置 */
margin-right: auto;/*センター配置 */
width: 170px;
}
.faceicon img{
width: 100%;
height: auto;
border: solid 2px #d6d6d6;
border-radius: 50%;
}


これだけです!作業終わり!
サイトトップへ戻ってサイドバーにちゃんと反映されてるか確認してみてみましょう~✿

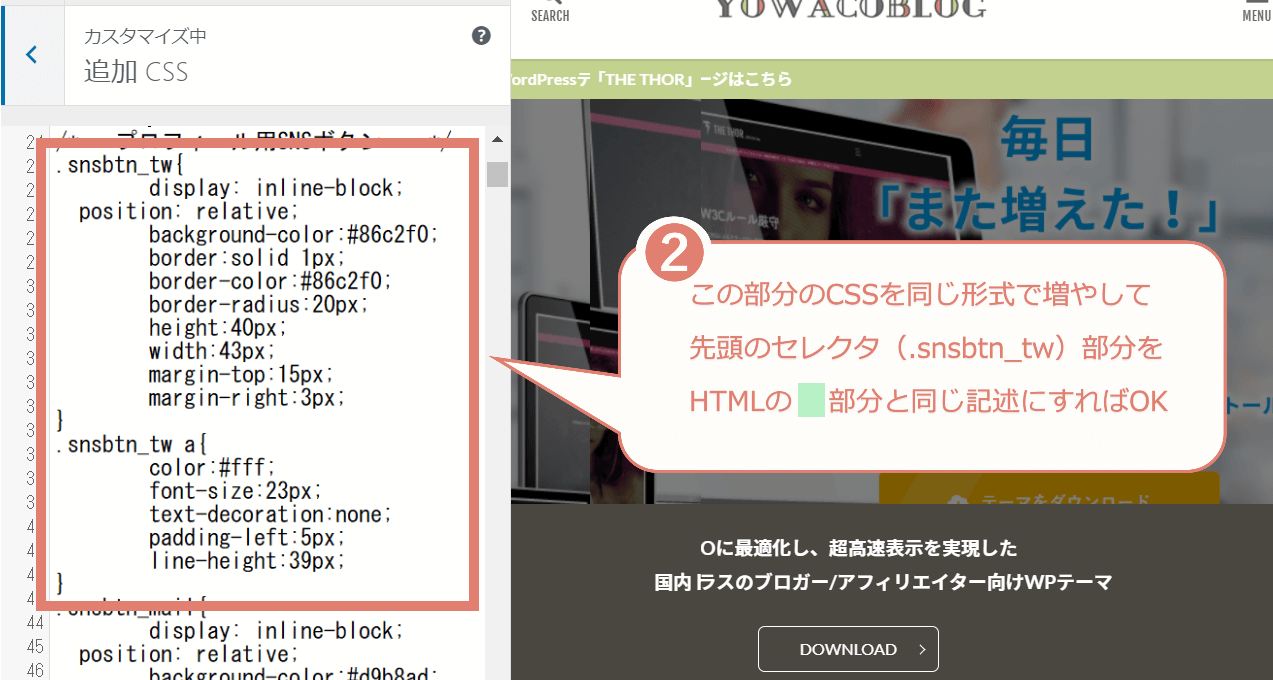
今回は、SNSアイコンには「Twitter」「お問い合わせメール」の2種にしましたが
「instagram」「Facebook」など別のSNSも加えたい場合は
HTMLとCSSを追加すればアイコンを増やすことができますよ~!


今日はこの辺で。
次回また会いましょう~✿