この記事はWordPressでTHE THOR(ザ・トール)を使っている人が対象です
毎記事設置が少し面倒な アドセンス広告の設置も「THE THOR」なら超簡単。
THE THORには広告設置をかんたん自動化する機能がついているし、
ダブルレクタングル広告 といって2列表示も可能だよ
ということで、今日は初心者にもわかる「THE THORでの超簡単なアドセンス広告の貼り方」を紹介していきますよ。
超簡単!THE THORのアドセンス広告の貼り方・自動で挿入する方法
STEP0:使うのは「自動広告」ではなく「手動広告」
GoogleAdsenseで広告を配信するシステム的な手法として「自動広告」と「手動広告」があります。
自動広告は、Google側が設置箇所・サイズなどすべて自動でやってくれる手間いらずな手法。
ただ、その反面、自動広告にはデメリットがあるんですよね。
自動広告のデメリット
- 広告が意図しない場所に挿入されCSSが崩れる
- サイトの表示スピードが遅くなる
自動広告にすると、ヘンテコな位置に広告が入ってデザインが崩れ読みづらくなることがあるんです。
またサイトが重くなるのでユーザー離脱率の増加につながったりSEO的にもあまり良くありません。
以上の理由で、今回は「手動広告」で進めていきますよ!
今日これから紹介する方法を使えば、最終的に広告の自動挿入化が実現するのでご安心を。
広告を貼るまでの作業としては全部で3ステップ!
アドセンス広告を貼る 3ステップ
- STEP1:クリック率の高い設置箇所を知る
- STEP2:設置箇所別に3つの広告ユニットを作成する
- STEP3:ユニット別に広告コードを取得して、ブログに貼りつける
ではさっそくステップ1からいきましょ~!
STEP1:クリック率の高い設置箇所を知る
アドセンス広告を貼る位置はどこがいい?
適当に貼らずに、まず設置する最適な箇所を知ろう!
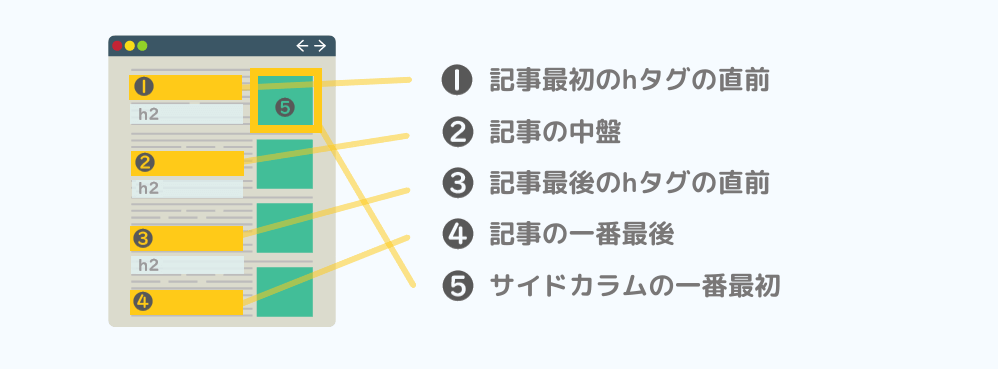
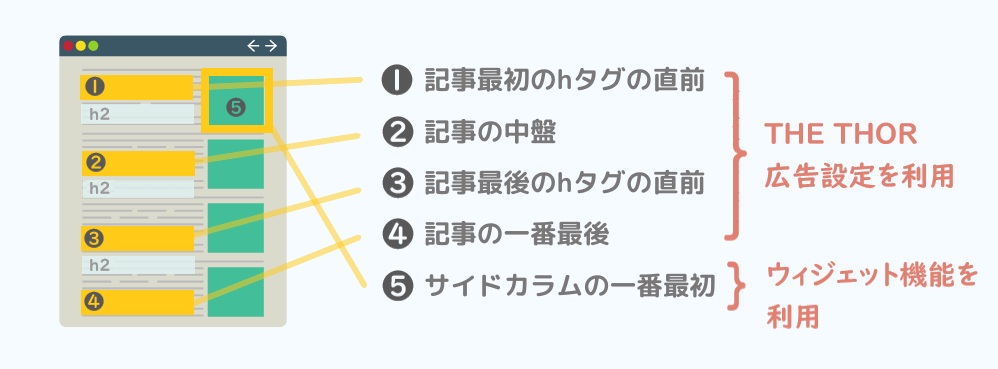
クリック率が高い設置箇所
- 記事最初のhタグの直前
- 記事の中盤
- 記事最後のhタグの直前
- 記事の一番最後
- サイドカラムの一番最初

➊~❺この5つ箇所が一般的にクリック率が高いとされているんです。
このブログでもこの位置に設置しているよ
ここに貼ればいい!というのがわかりましたね。
STEP2:設置箇所別に3つの広告ユニットを作成する
最適な設置箇所がわかったら、次は広告ユニットを作成していくよ。
広告ユニットとは?
GoogleAdsense上で設置箇所ごとに作成する管理上のカテゴリのこと
そうすることで・・・
- 管理しやすくなる
- 表示回数・クリック数などの実績が設置箇所ごとに見られる
このように広告ユニットを設置箇所ごとに作成していくんですが、
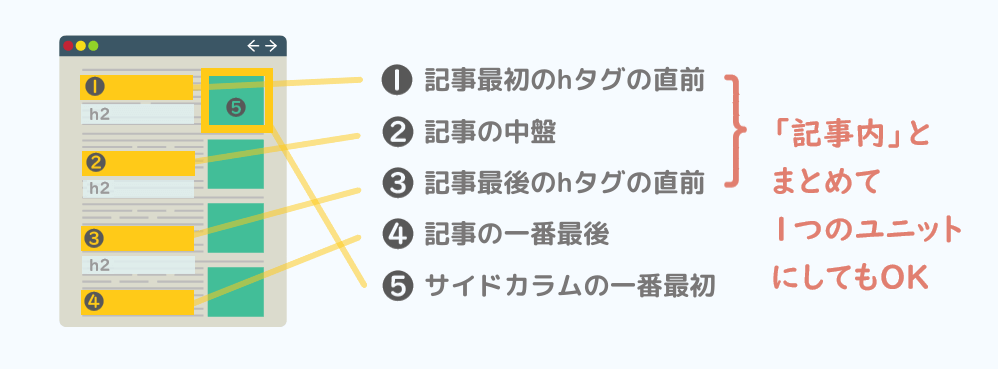
今回はTHE THOR用に「➊記事最初のhタグの直前」「➋記事の中盤」「➌記事最後のhタグの直前」を1つのユニットにまとめて「記事内広告」にしちゃって合計3つの広告ユニットを作成していくよ

使う広告の種類は?
まず使っていく広告の種類は基本的に「ディスプレイ広告」
➊➋➌の記事内広告だけ、名のとおり「記事内広告」を使うのもOK

広告ユニットを作成していこう
さっそく広告ユニットを作成していきましょう!
「➊➋➌記事内広告」「➍記事の一番最後」「➎サイドカラムの一番最初」の順に3つ作成していくよ。
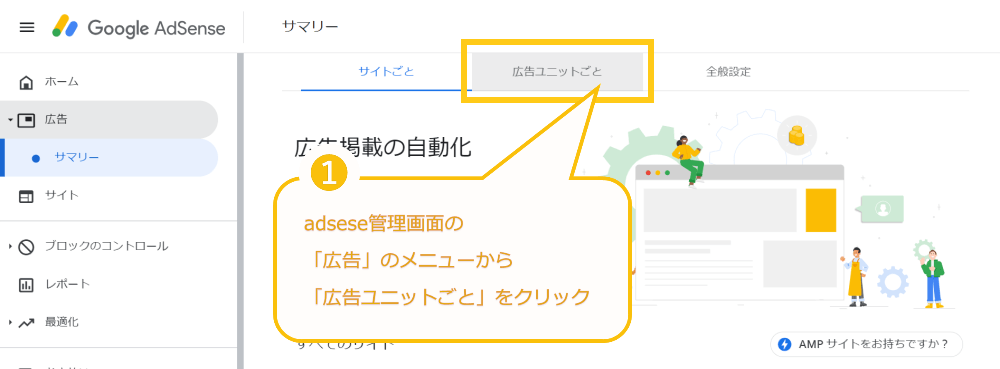
まずGoogle Adsense管理画面にアクセスしよう
左側にあるメニューから「広告」を開き「広告ユニットごと」をクリック

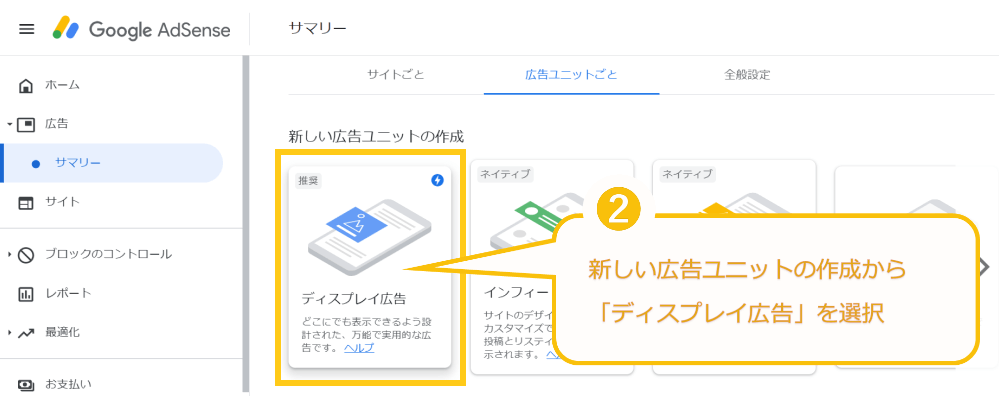
いくつかある広告ユニットの種類の中から「ディスプレイ広告」をクリック

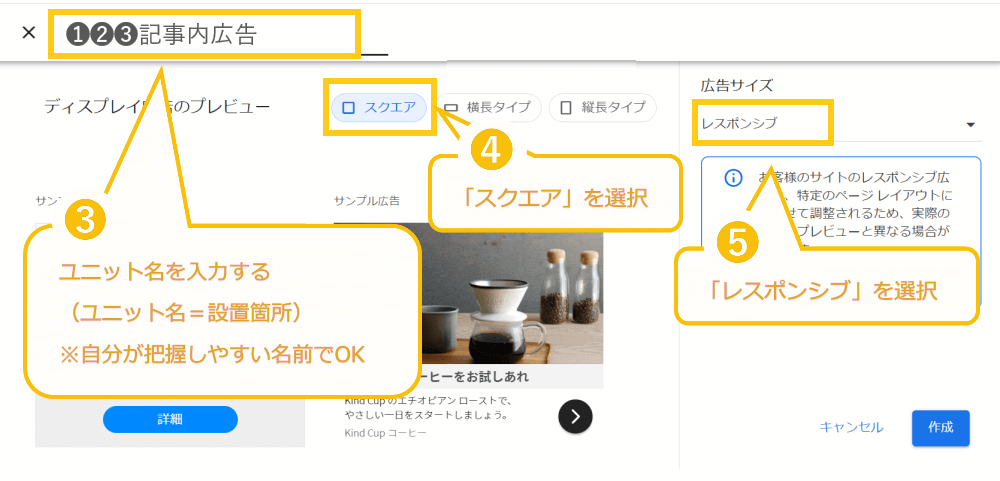
ユニット作成画面に進むので、そこで以下の項目を入力・選択しよう
- ユニット名:設置箇所を名前にする(自分でわかりやすい名前でOK)
- ディスプレイ広告のプレビュー:「スクエア」を選択
- 広告サイズ:「レスポンシブ」を選択
例えば1つ目に作成するユニットは「➊➋➌記事内広告」なのでユニット名もそのまま入力
さいごに「作成」ボタンをクリック

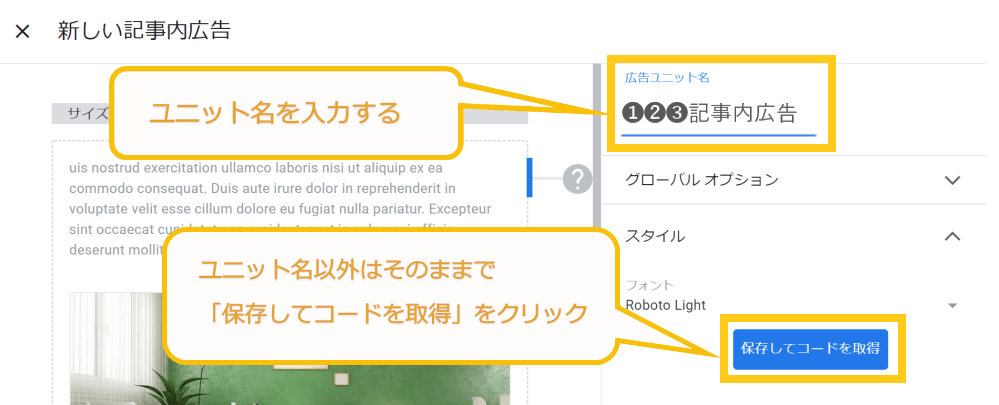
記事内広告を選択した場合
ユニット名のみ入力して「保存してコードを取得」ボタンをクリックするだけでOK

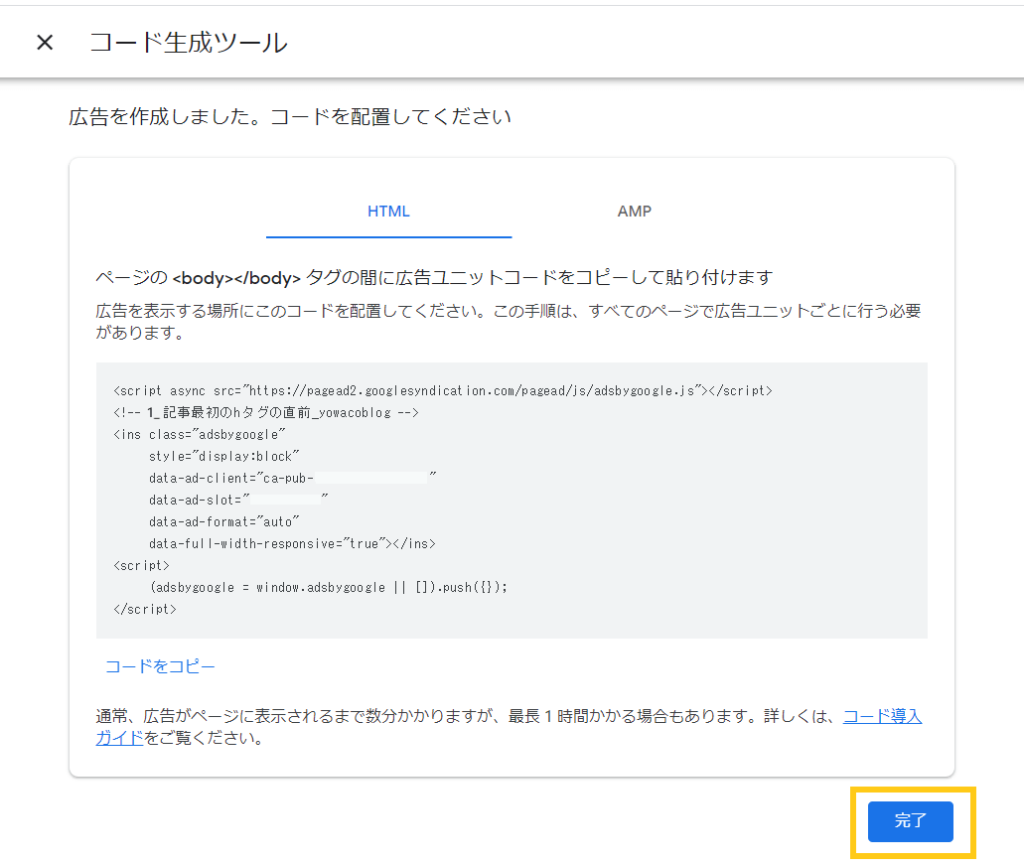
コード生成画面に遷移したらそのまま「完了」をクリック
これで広告ユニットの作成完了!ここに表示されているHTMLがそのユニットの広告コードとなるよ
(いつでもこの画面は開けるので一旦「完了」で閉じてOK)

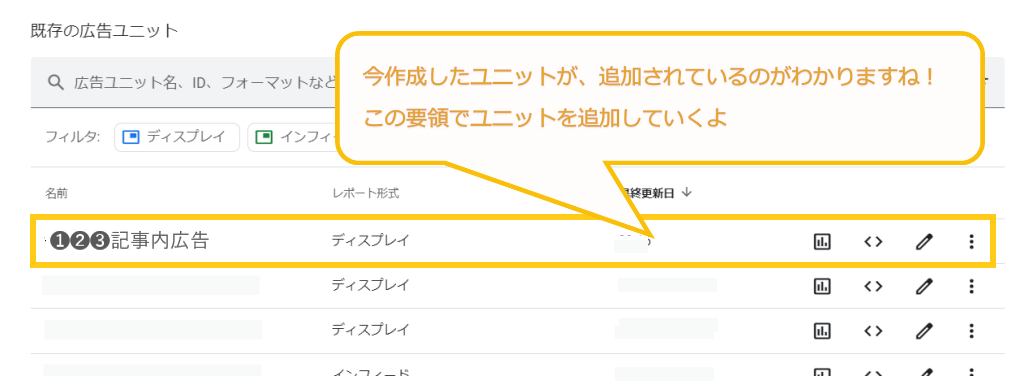
広告ユニット一覧へ戻るので、今作成したユニットが追加されているか確認しよう

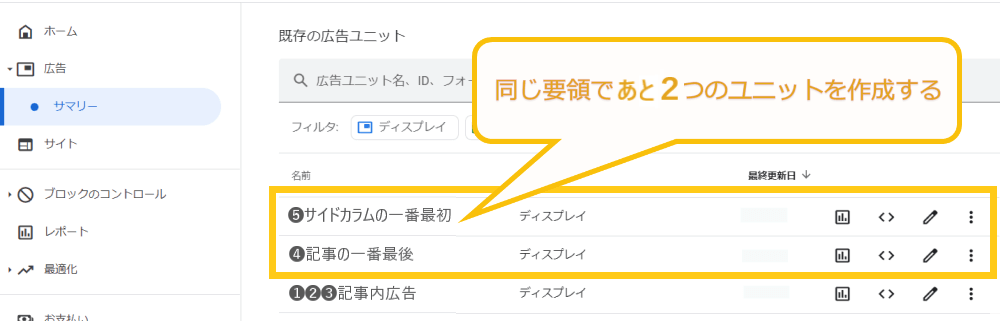
同じ要領で「➍記事の一番最後」「➎サイドカラムの一番最初」と、あと2つの広告ユニット(設置箇所ごと)を作成していこう

STEP3:ユニット別に広告コードを取得してブログに貼りつける
3つの広告ユニットが作成できたら、
ユニット別に広告コードを生成して ブログの該当箇所に貼っていこう!
「➊➋➌」「➍」はTHE THORの広告設定を使って設定、「➎」はウィジェット機能を使って設定していくよ。
| 広告ユニット | 広告設置に必要な作業 |
| ❶❷❸記事内広告 | THE THOR広告設定で設定 |
| ❹記事の一番最後 | THE THOR広告設定で設定 |
| ❺サイドカラムの一番最初 | ウィジェット機能で設定 |

広告を貼るときのルールもあるのでココで押さえておこう!
アドセンス広告を貼る際のルール
広告を表示させる際は、「広告」や「スポンサーリンク」など広告であることを添えて表記することがGoogleAdsense規約上で定められている

「➊➋➌記事内広告」の設定方法:THE THOR広告設定で設定する
まずはTHE THORの広告設定を使って設定できる「➊➋➌記事内広告」から設定していこう
この広告設定の機能を使えば、記事を作成するごとに自動で挿入されるから超便利
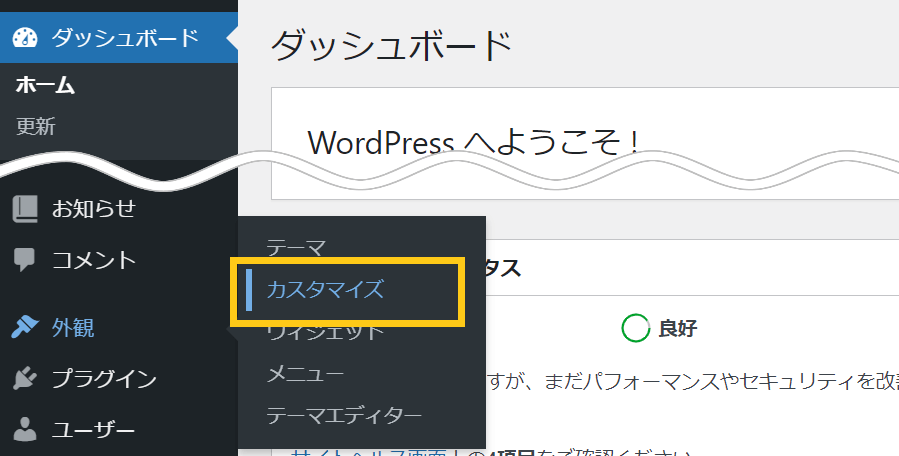
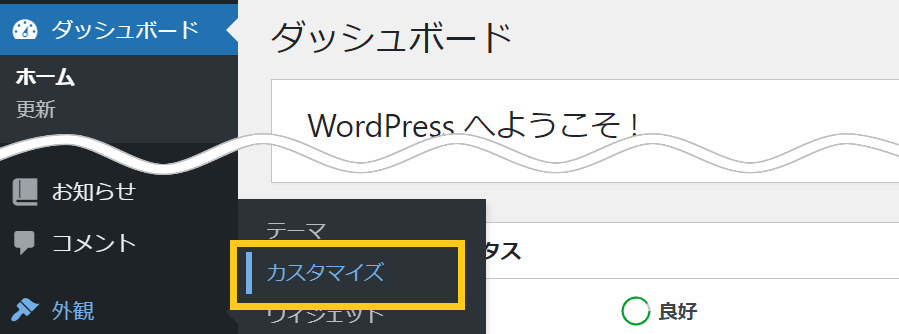
WordPress管理画面で「外観」➔「カスタマイズ」をクリック

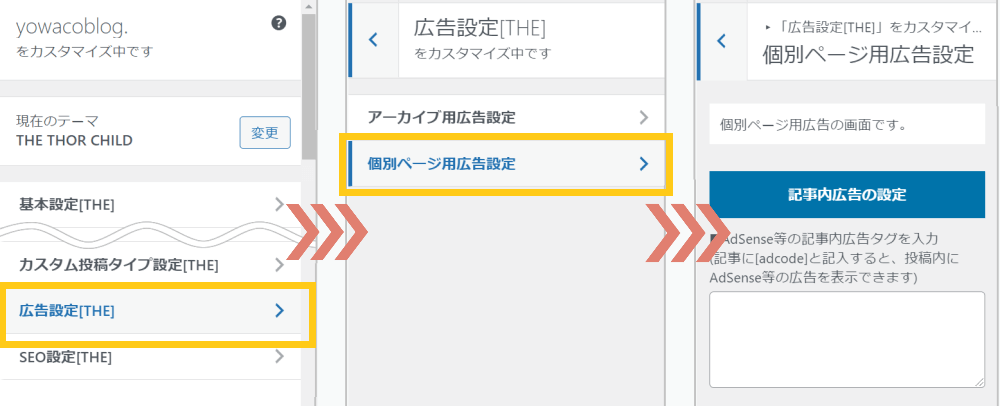
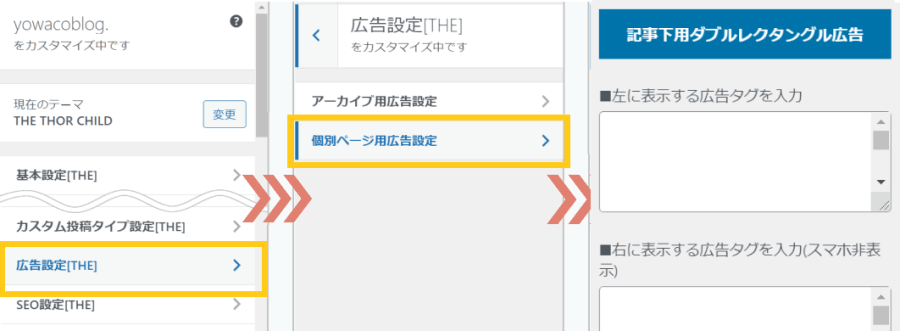
そのまま「広告設定」➔「個別ページ用広告設定」をクリックして「記事内広告の設定」を参照する
このページはいったん開いたままキープ

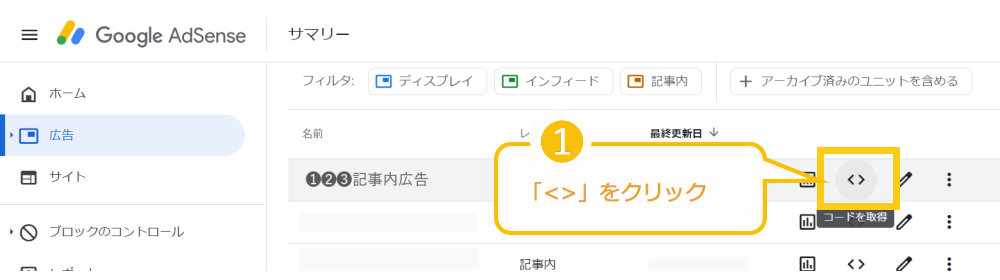
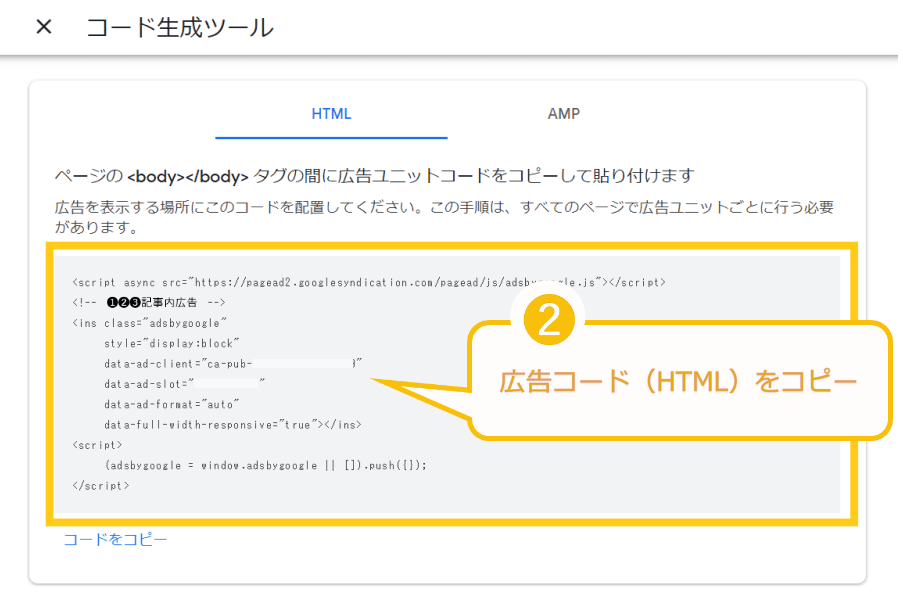
GoogleAdsense管理画面の広告メニューを開いてユニット一覧の中から「➊➋➌記事内広告」のコード取得「<>」ボタンをクリック

広告コードをコピーする

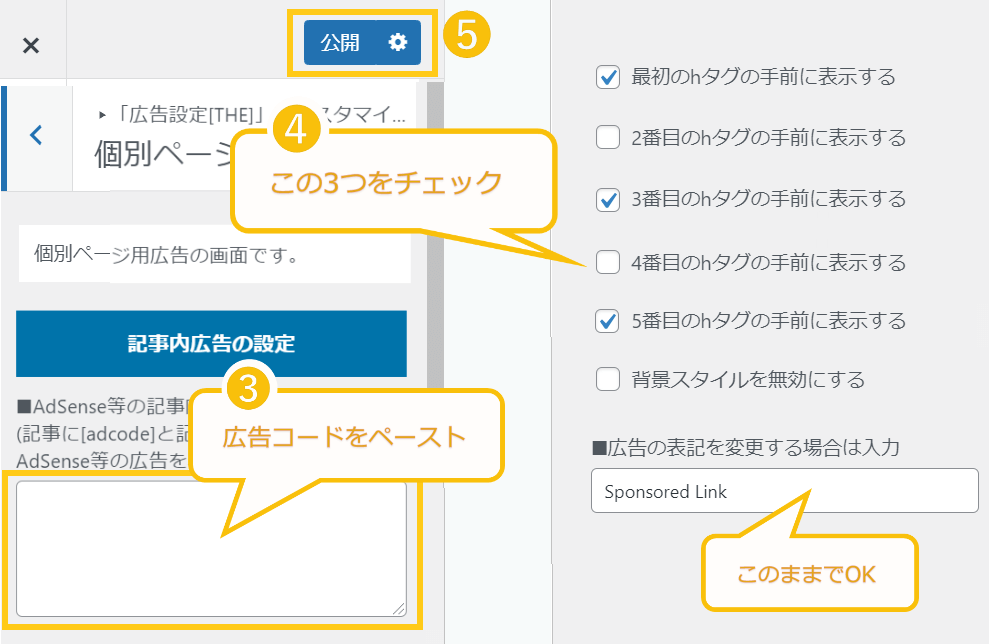
WordPress画面に戻って記事内広告設定の入力欄にコードをペースト
表示させる3カ箇所にチェックマークを入れる(広告の表記はデフォルトのままでOK)
「公開」ボタンをクリックして設定を保存する

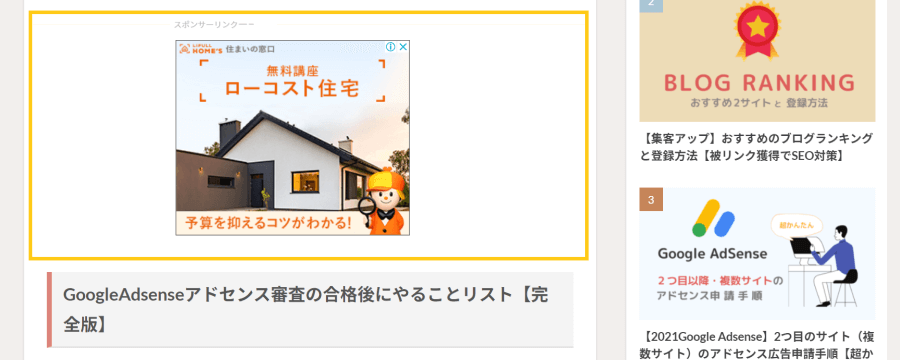
これで「➊➋➌記事内広告」の設定は完了
記事内に広告が自動で挿入されるようになりました!

自動挿入の広告だけじゃもの足りないときは?
「記事が長いから自動挿入の広告だけだとちょっと少ない」
「ココにも追加で広告入れたい」
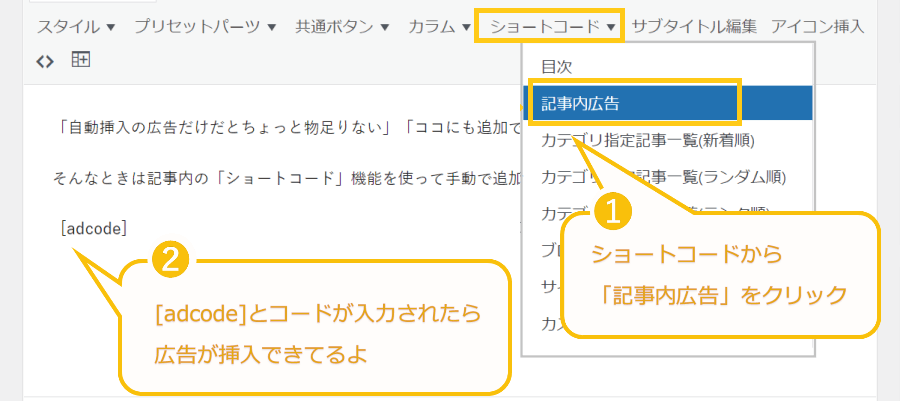
そんなときは記事内の「ショートコード」機能を使って手動で追加しよう!
5⃣の手順でGoogleAdsens広告コードを入力したことによって
THE THOR側の機能でショートコードでも入力できるようにしてくれています

「➍記事の一番最後」の設定方法:THE THOR広告設定で設定する
次は、同じようにTHE THORの広告設定で設定できる「➍記事の一番最後」の設定をしていくよ
同様にWordPress管理画面で「外観」➔「カスタマイズ」
「広告設定」➔「個別ページ用広告設定」をクリックして今度は「記事下用ダブルレクタングル広告」を参照する
そして一旦このページはこのままキープ


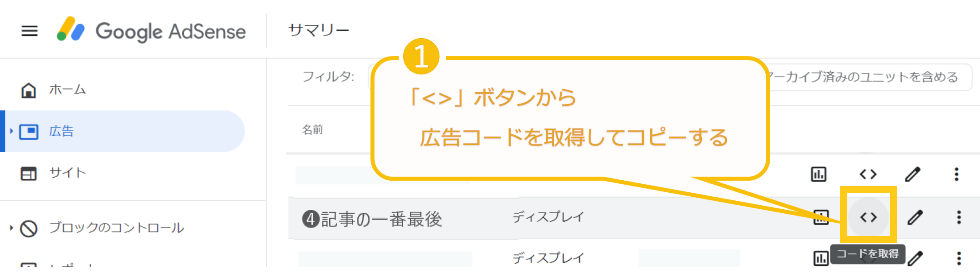
GoogleAdsense管理画面:広告メニューのユニット一覧から「❹記事の一番最後」の< >コード取得ボタンをクリックして広告コードをコピー

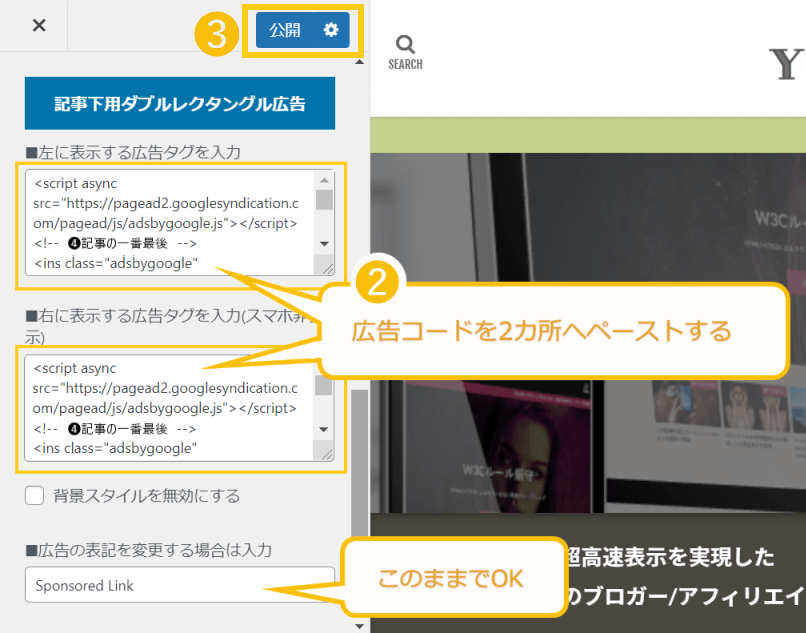
WordPress画面に戻って「記事下用ダブルレクタングル広告」の入力欄にコードをペーストする
「公開」ボタンをクリックして設定を保存する


「➎サイドカラムの一番最初」の設定方法:ウィジェット機能で設定する
さいごにWordPressのウィジェット機能を使って設定する「➎サイドカラムの一番最初」をやっていこう
ウィジェットもTHE THOR広告設定と同じで、記事作成のたびに自動で広告が挿入してくれるから便利
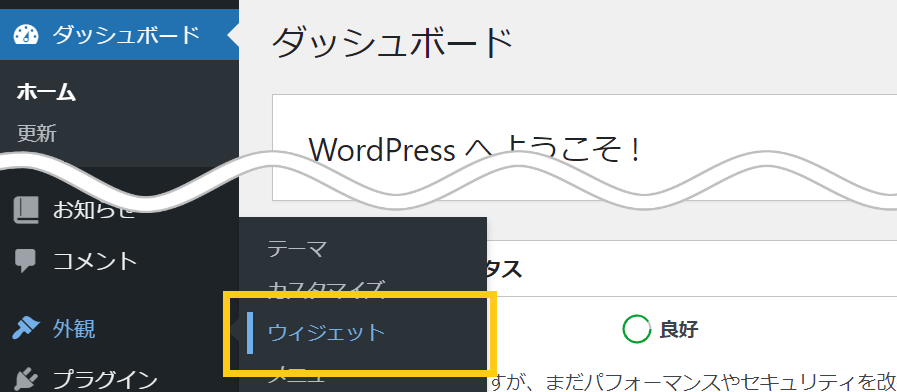
まずWordPress「外観」➔「ウィジェット」をクリック

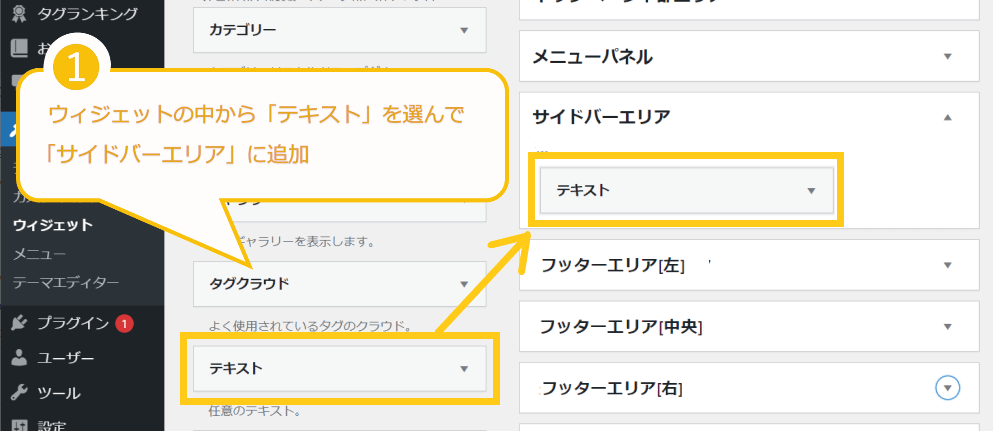
利用できるウィジェットの中から「テキスト」を選んで「サイドバー」エリアに追加する
一旦このページはこのままキープ

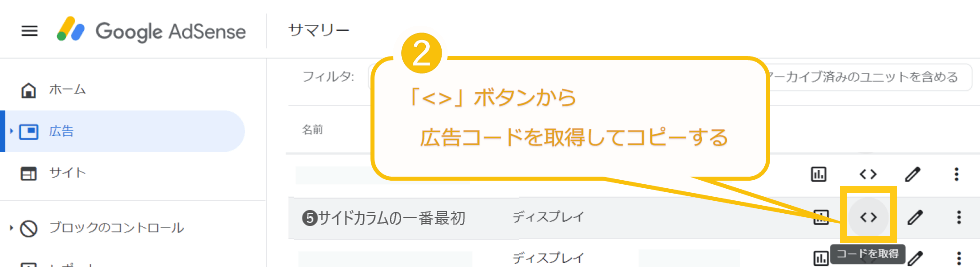
GoogleAdsense画面で今度は「➎サイドカラムの一番最初」の広告コードをコピー

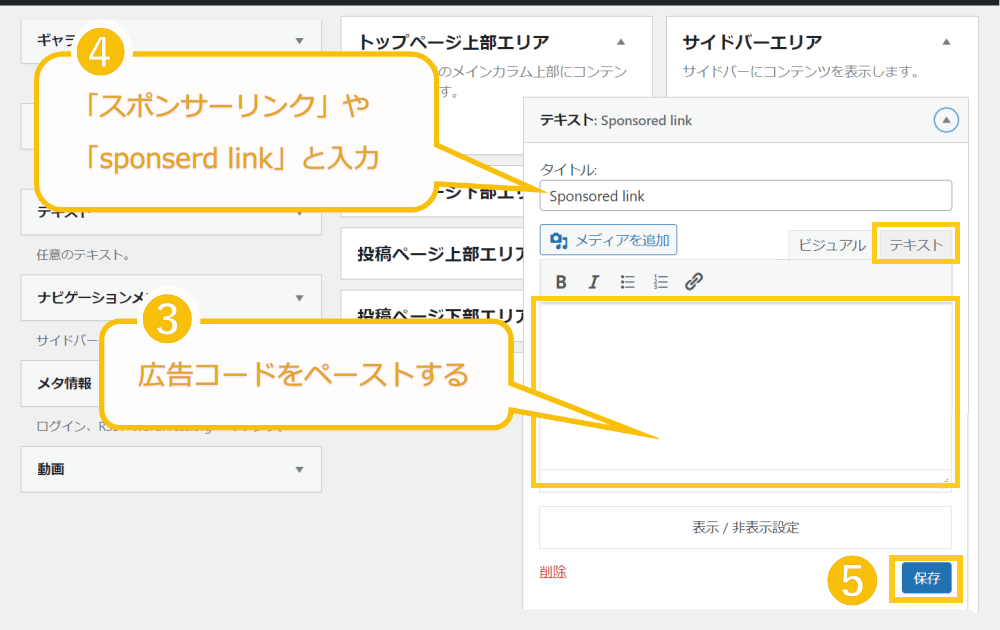
WordPressに戻ってさっき追加したウィジェットの入力欄に広告コードを貼り付ける
(コードの入力欄はウィジェット項目右のをクリックすれば表示されるよ)
タイトルには「スポンサーリンク」や「Sponsored Link」など広告であることがわかる表記を入力
「保存」ボタンをクリックして設定を保存

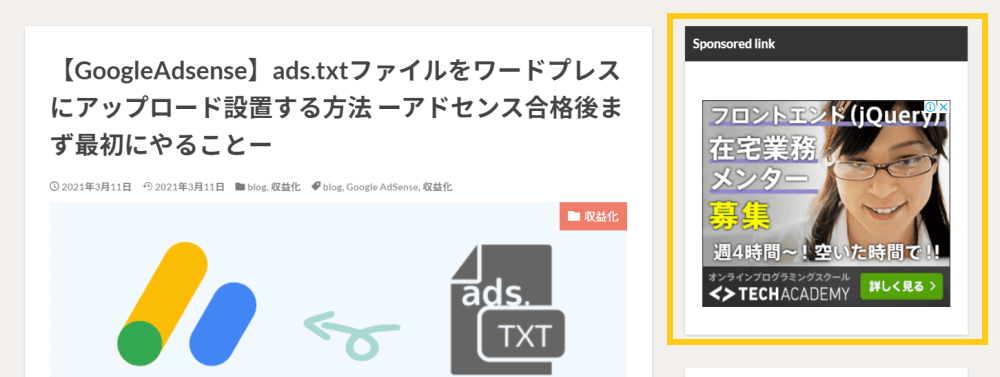
これで「➎サイドカラムの一番最初」の広告設定も完了
サイドバーの1番上に表示されない場合は ウィジェットで項目をスライドさせて表示順を調整しよう。

これで全部の箇所に広告を貼ることができました!
おつかれさまでした/
必ず設置箇所ごとに生成したコードを使うこと
あとはこちらの記事で【GoogleAdsenseアドセンス合格後に必須でやること:6つのリスト】を紹介しているので、あとで後悔しちゃわないように 漏れがないかチェックしてくださいね!
いっぬ アドセンス合格したら何をやればいいの~? よわこ そんな人のために「アドセンス合格後にやること」をリスト化してみたよ! とりあえずこれやっとけば間違いないよって作業ね。 &n[…]