確かにあれでもいいんだけど、
ということで、今日は「THE THOR(ザ・トール)でフッターにお問い合わせフォームページを設置する方法」を紹介するよ。
【簡単5分】THE THORでフッターにお問い合わせフォームを設置する方法

まずはざっくり手順を紹介するよ。
手順
- 固定ページでお問い合わせフォームページを作成する
- 作成したフォームをカスタマイズ(詳細設定)する
- お問い合わせフォームをグローバルメニューでフッターに追加する
STEP1:固定ページでお問い合わせフォームのページを作成する
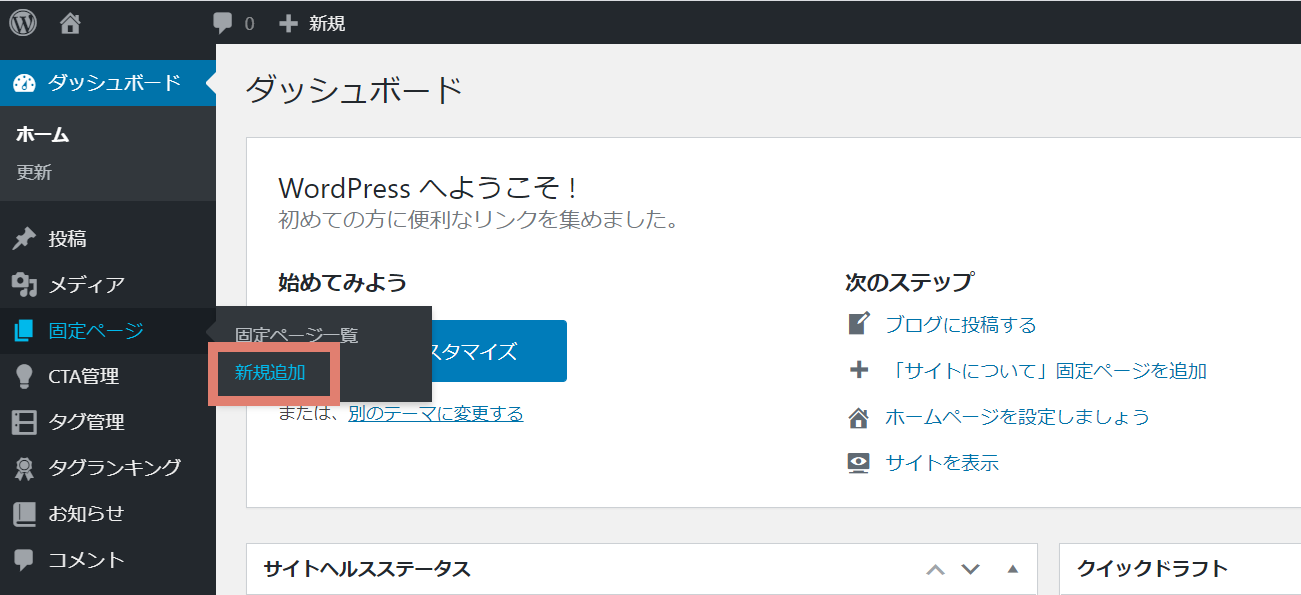
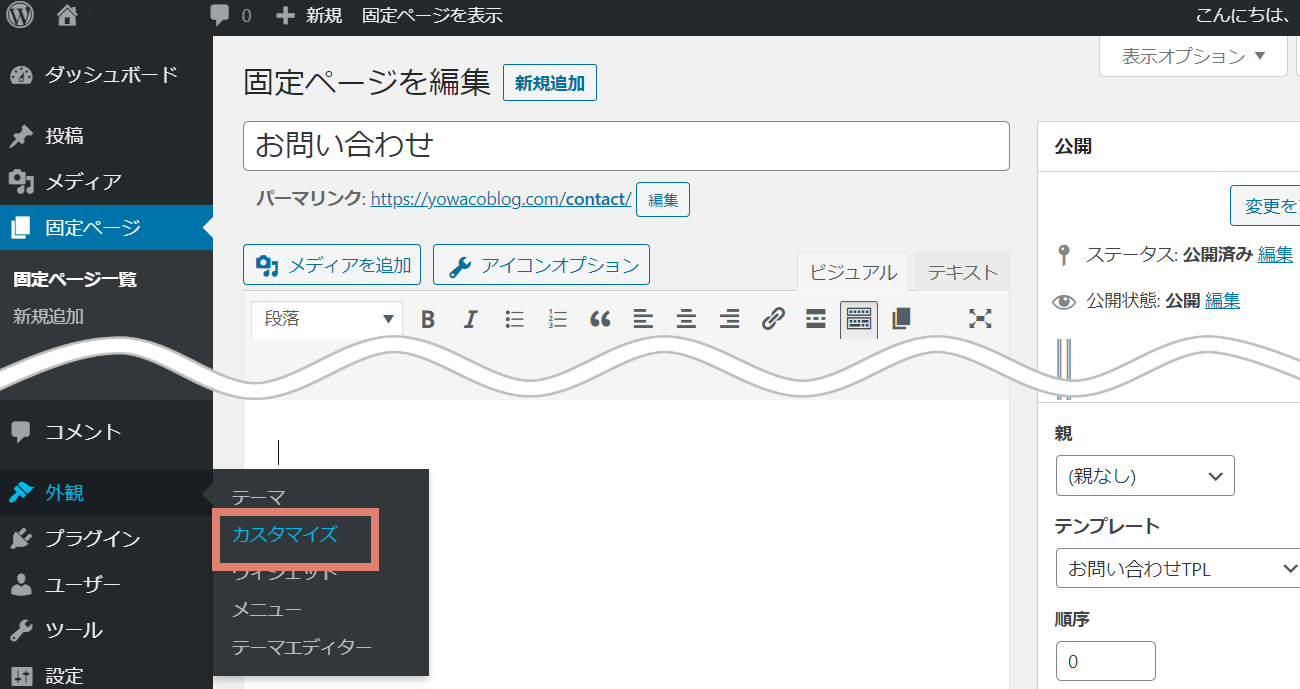
1まずはWordPress管理画面・ダッシュボードで「固定ページ ➔ 新規追加」をクリック

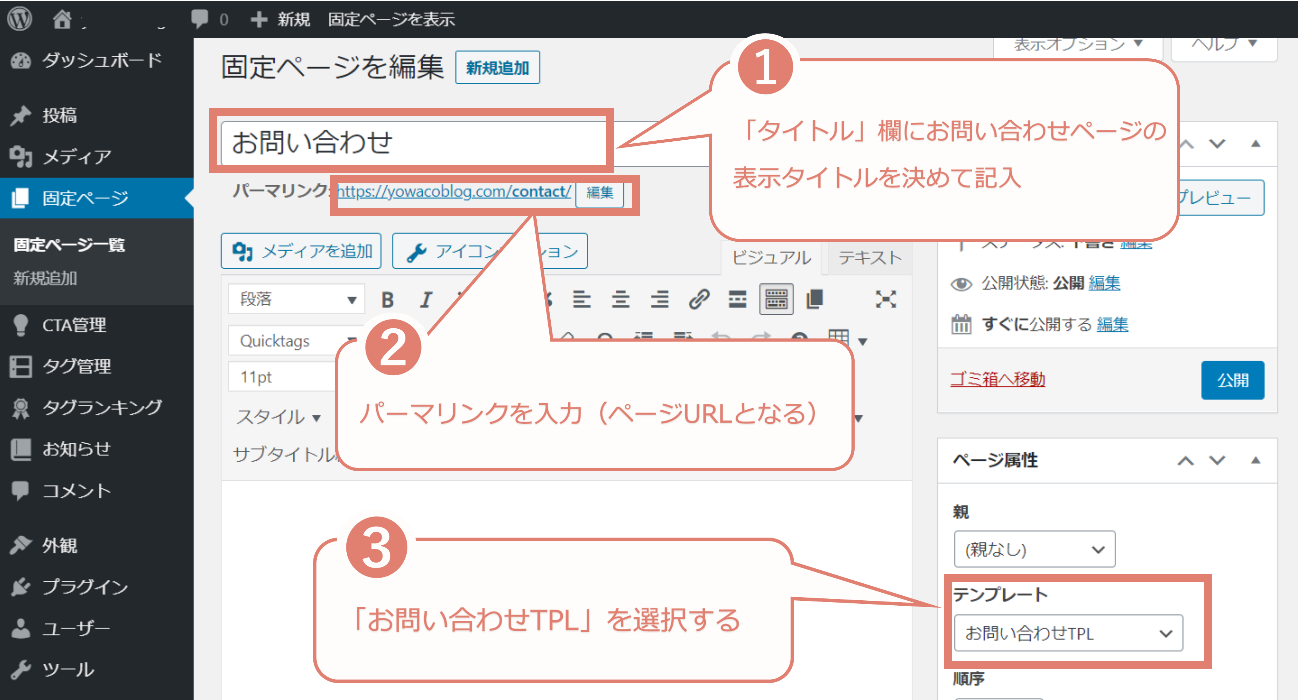
固定ページの編集で下記のように、必要な情報を入力してくよ
- ページのタイトル
- パーマリンク
- ページ属性のテンプレートで「お問い合わせTPL」を選択

最後に「公開」ボタンをクリックして設定を保存
これでお問い合わせフォームのページは作成完了ですよ。簡単ですね!
STEP2:作成したお問い合わせフォームをカスタマイズ(詳細設定)する
次は、いま作成したお問い合わせフォームのページを自分用にちょこっとだけカスタマイズしますよ。
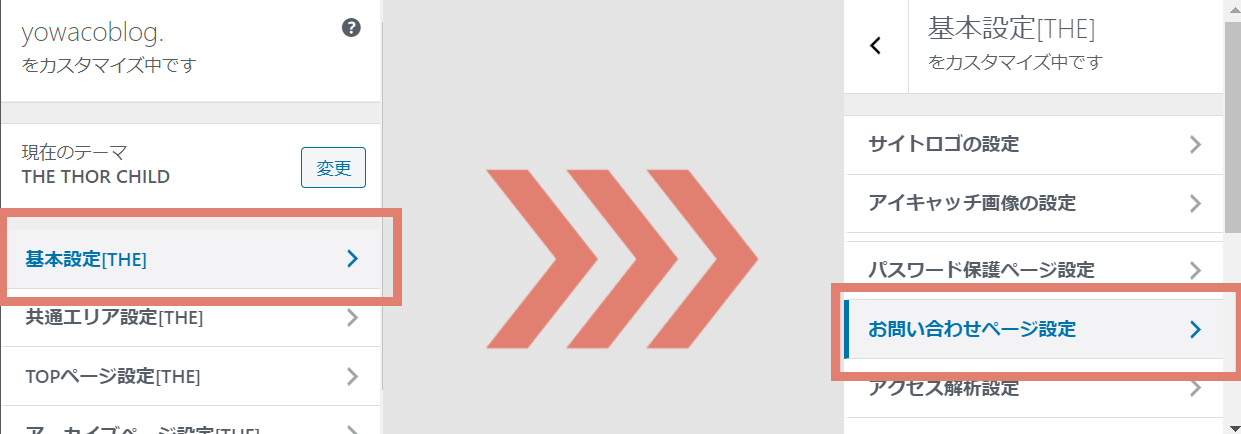
WordPress管理画面で「外観 ➔ カスタマイズ ➔ 基本設定 ➔ お問い合わせフォーム設定」へ移動


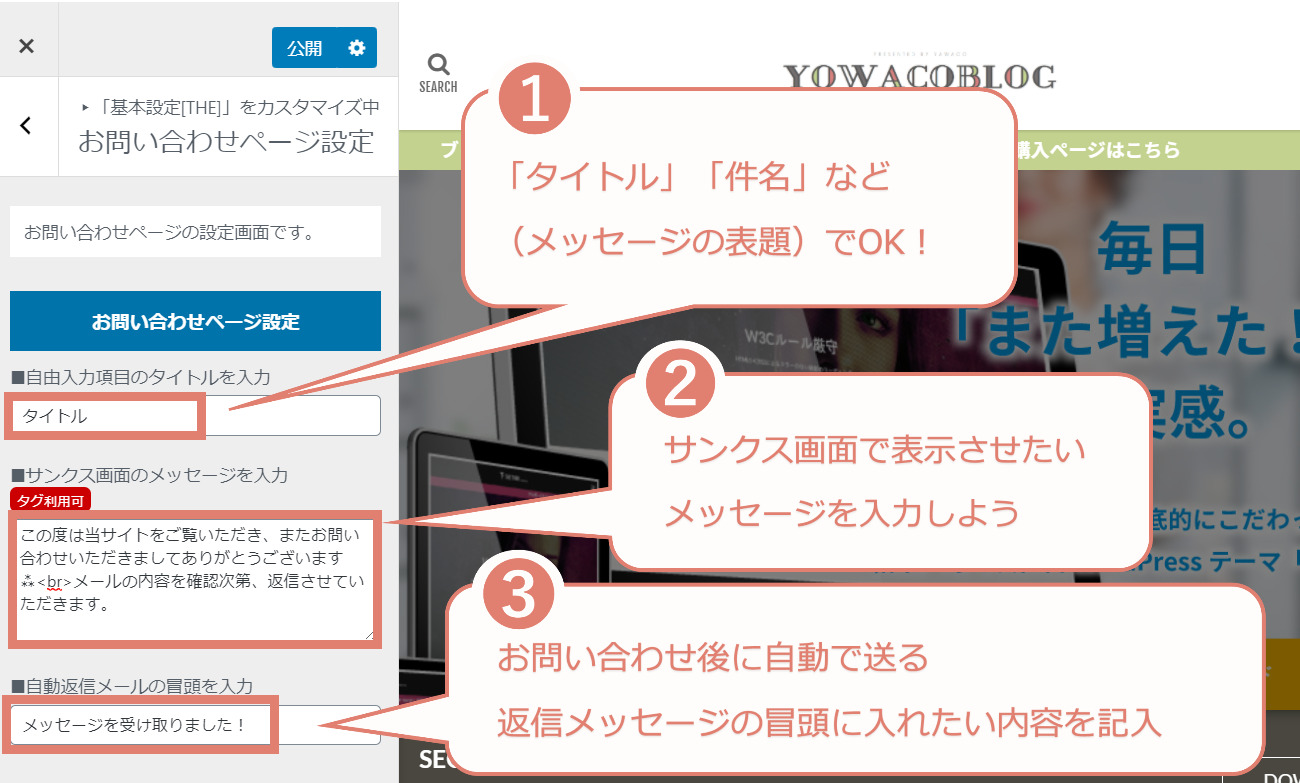
お問い合わせフォーム設定ページで、次の項目を編集していくよ(デフォルトのままでいい人は編集しなくてもOK)
- 本文の前にユーザーに入力してもらいたい内容(例:タイトル、件名)
- サンクスページで表示させたいテキスト
- メッセージ送信が完了したことを知らせる自動返信メールの冒頭テキスト

最後に「公開」ボタンをクリックして設定を保存したら完了
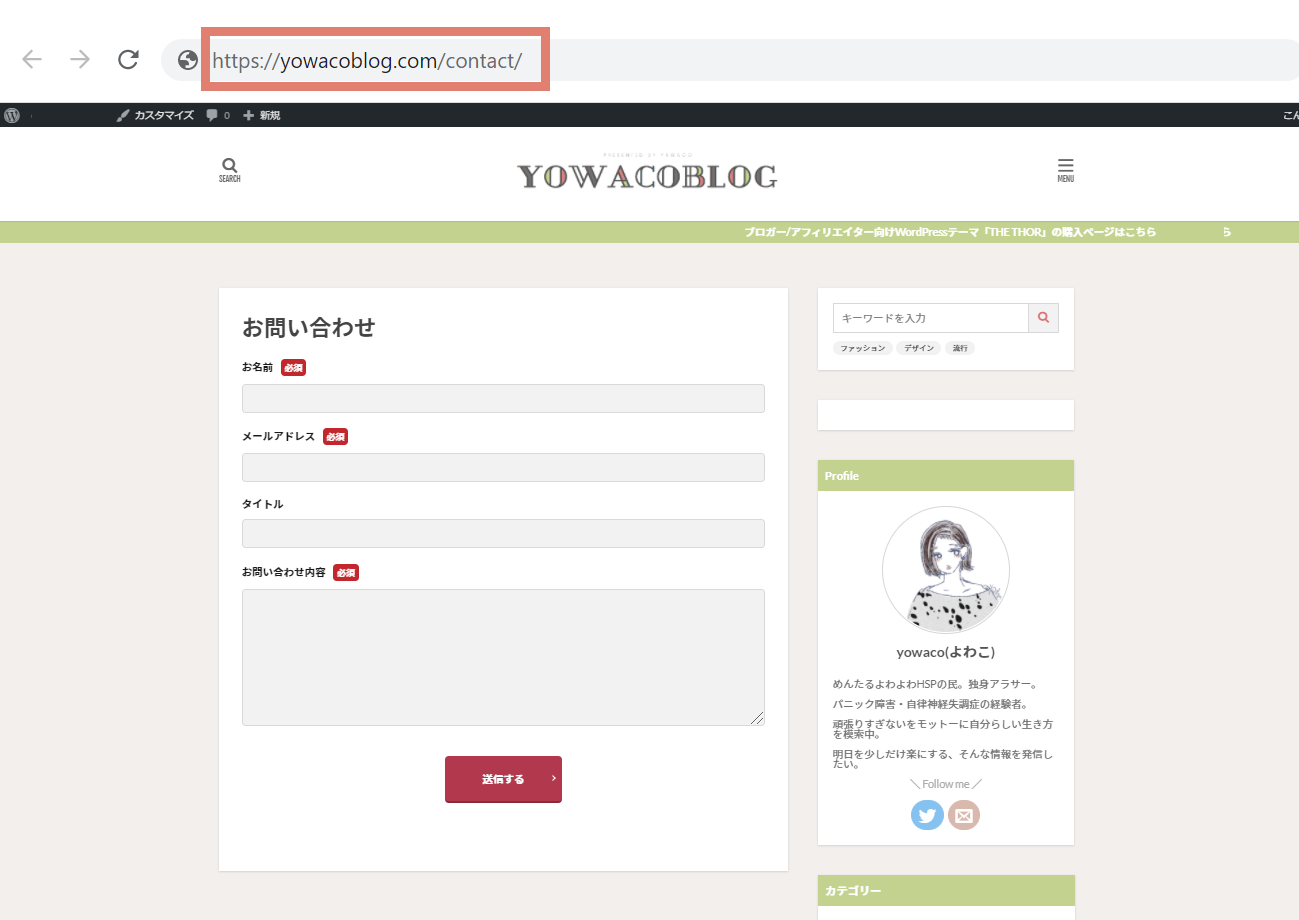
これでお問い合わせフォームのページが完成しましたよ~!
設定したURLでページを開いてみると、こんな感じに仕上がってます。

STEP3:お問い合わせフォームをグローバルメニューでフッターに追加する
お問い合わせフォームが出来上がったので、サイトに設置してみましょう!
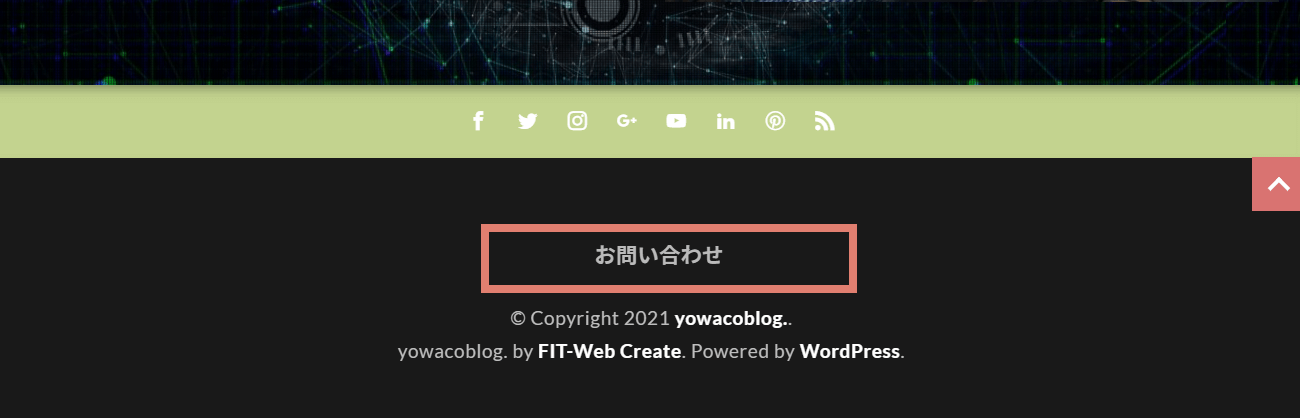
今回はグローバルメニューで「フッター」に追加してみます。フッターっていうのはココです。

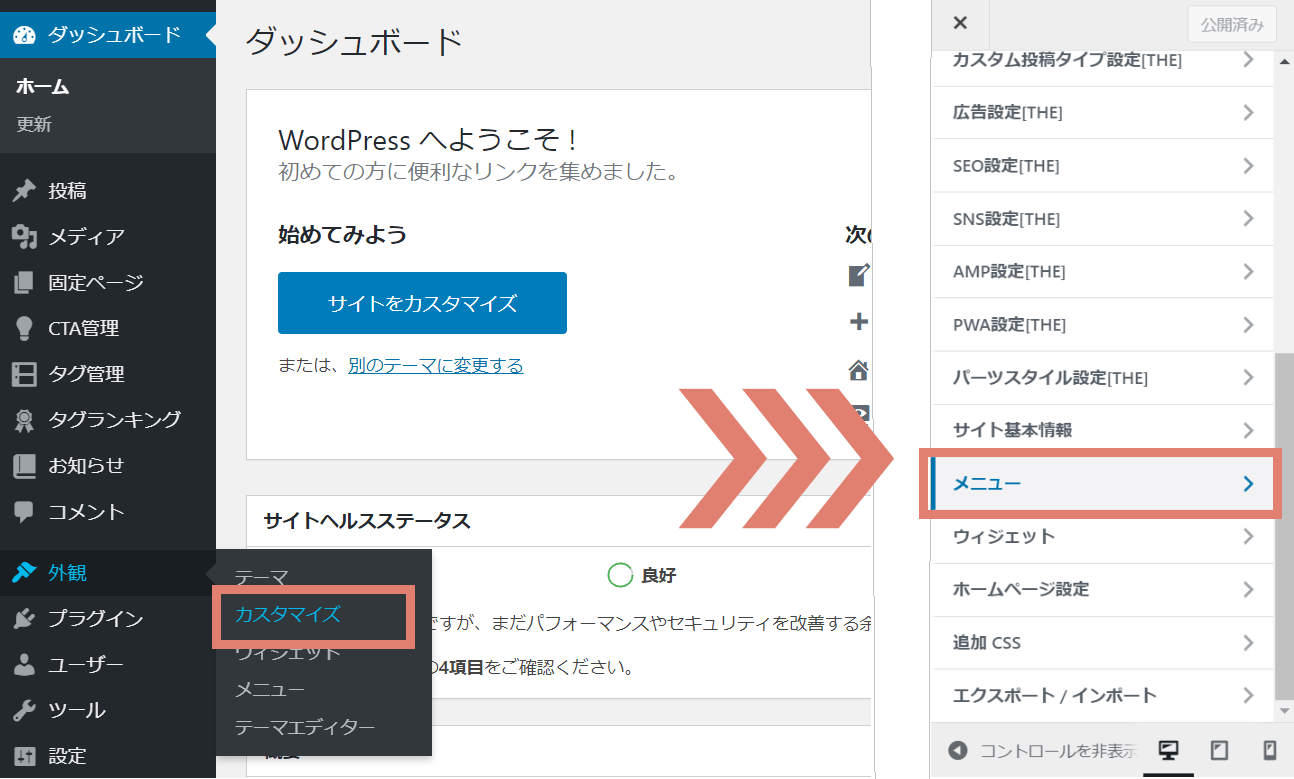
まず、WordPress管理画面から「外観 ➔ カスタマイズ ➔ メニュー」へ移動するよ

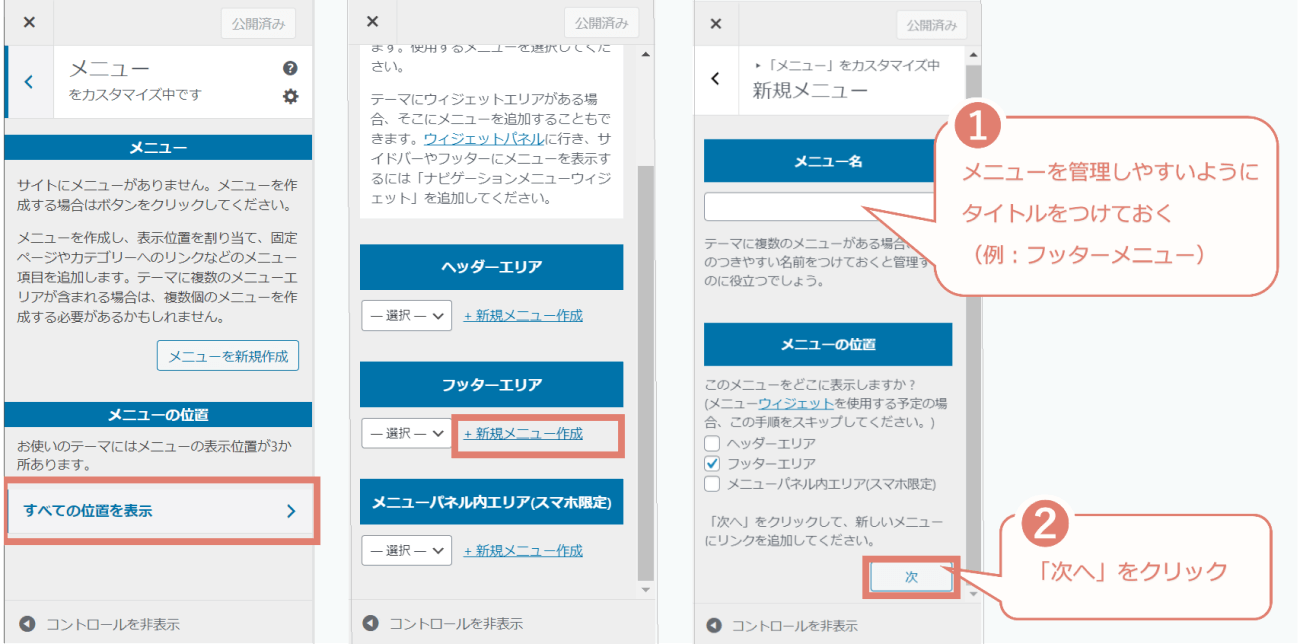
そこで「すべての位置を表示」をクリックして、フッターエリア項目の「+新規メニュー作成」をクリック
表示された新規メニューで「タイトル」を入力したら「次へ」ボタンをクリックしてね

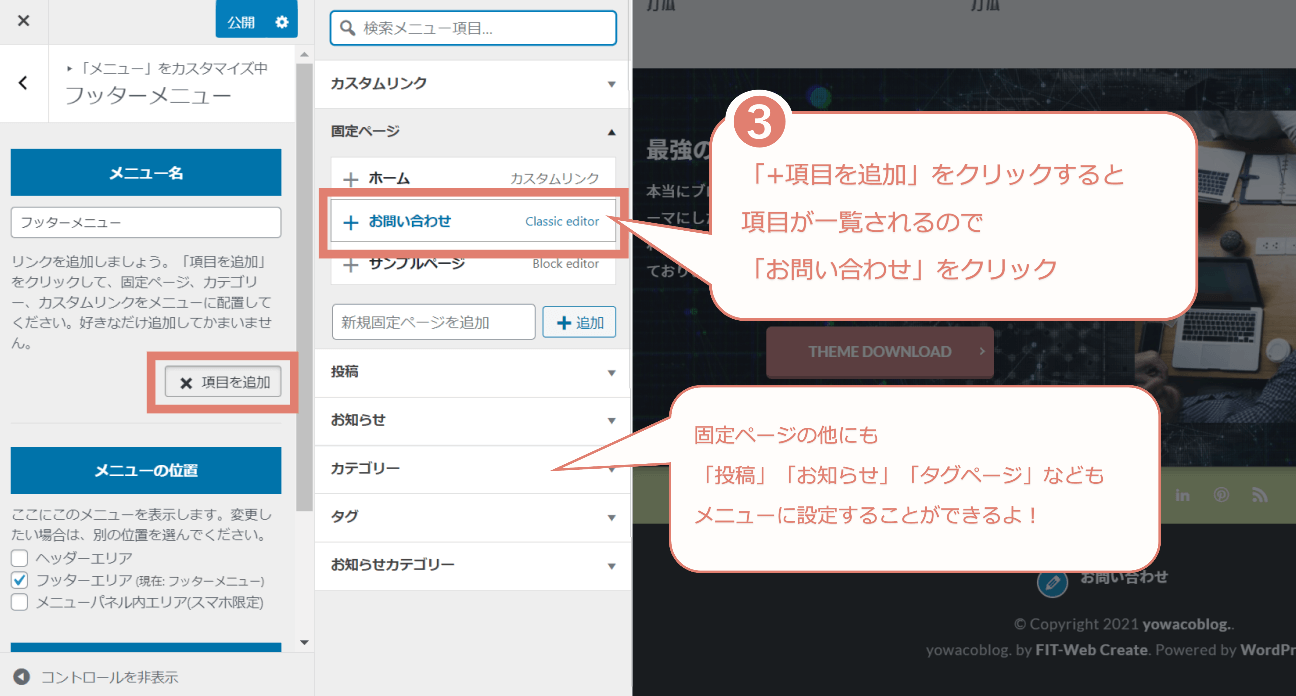
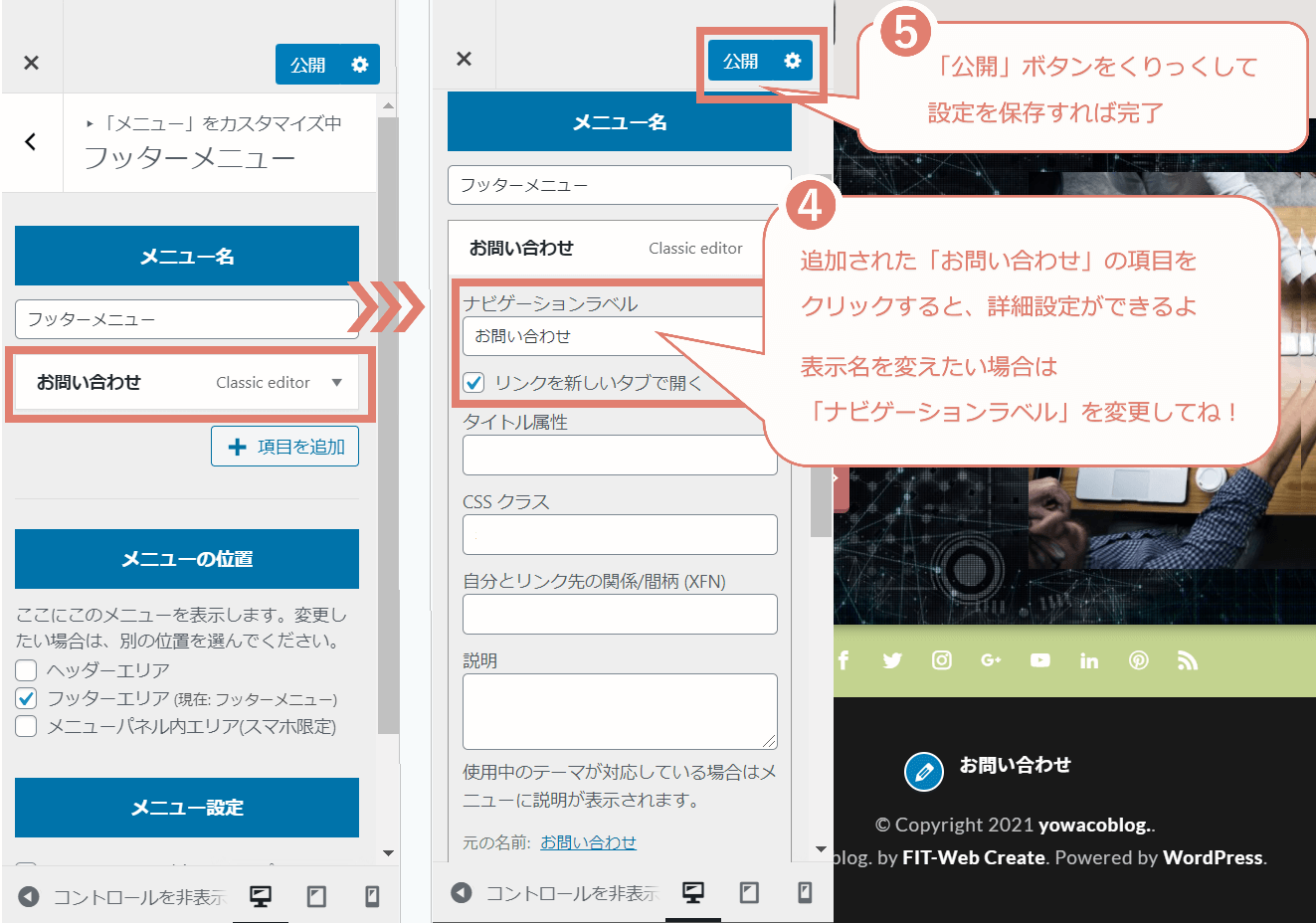
追加したフッターメニューで何の項目を表示させるかを設定していくよ
「項目を追加」をクリックすると、設定欄が開くのでそこで「固定ページ」の「お問い合わせ」を選択

追加された「お問い合わせ」の項目をクリックするとさらに詳細設定が開くので
表示名を変えたい場合は「ナビゲーションラベル」を変更する
クリック時に新しいタブページで開かせたい場合は「✓リンクを新しいタブで開く」にチェックを入れてね
➔ 最後に「公開」ボタンをクリックして設定を保存したら、完了!

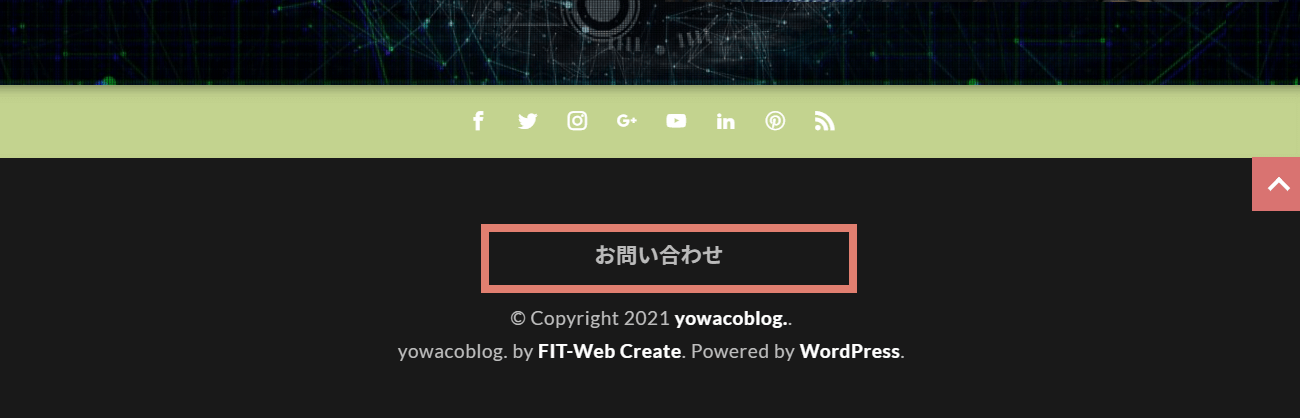
サイトに行って設定されてるか確認してみてください。
こんなふうになっていたら無事成功です

今日は「THE THORでお問い合わせフォームを作成する方法」を紹介しました。
また次回お会いしましょう♩